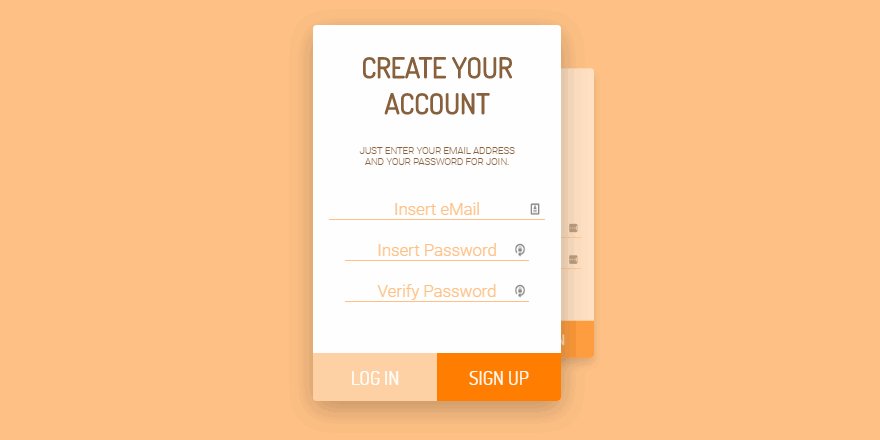
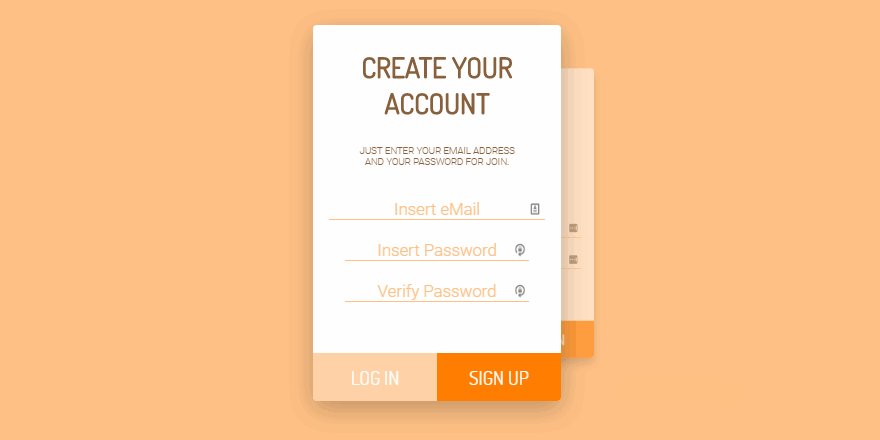
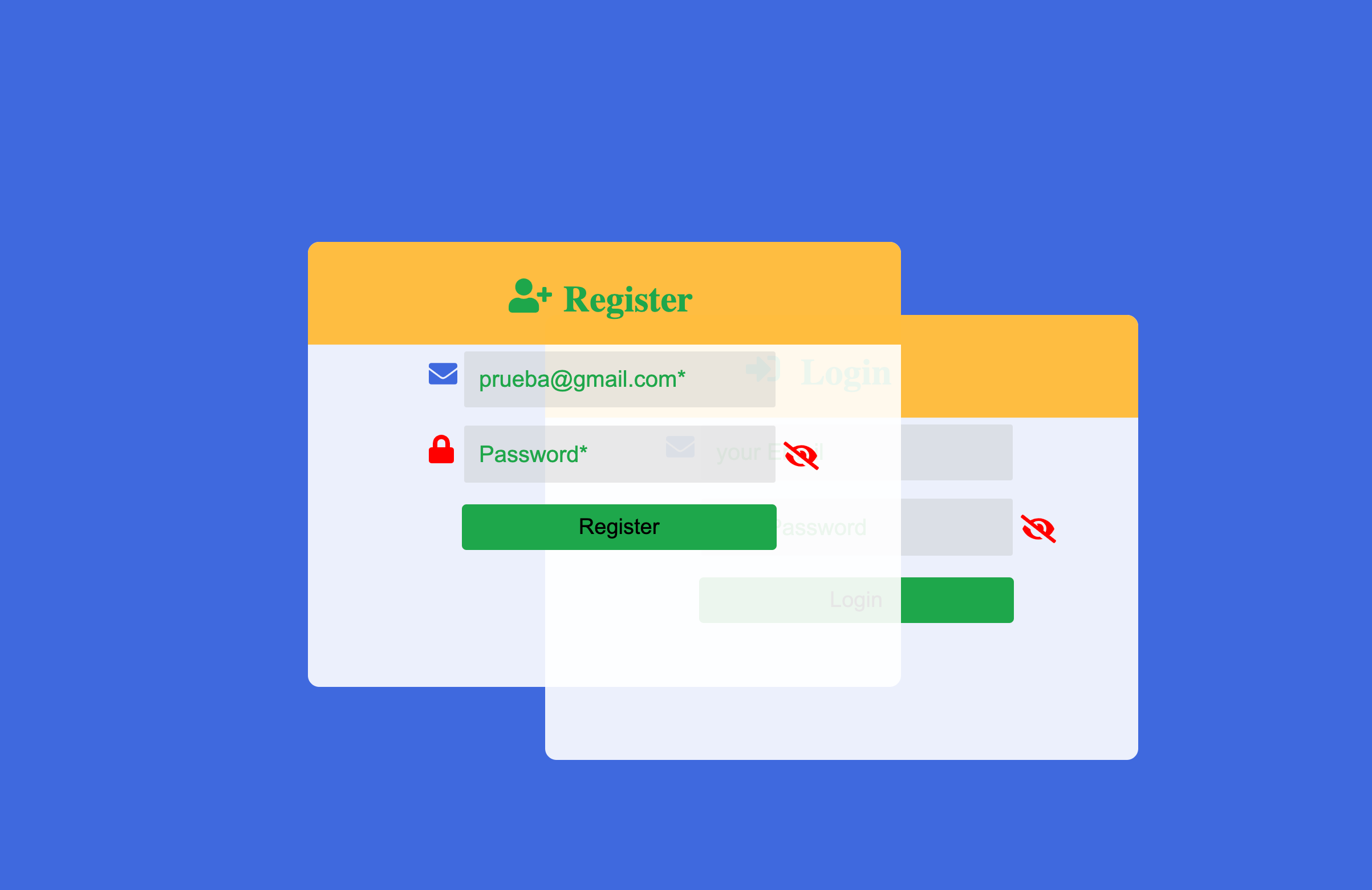
Ejemplo de como quiero que quede

de que manera puedo lograr posicionar la caja que esta atras , porque por ejemplo estaba intentandolo con Z-index pero el resultado no me dio igual
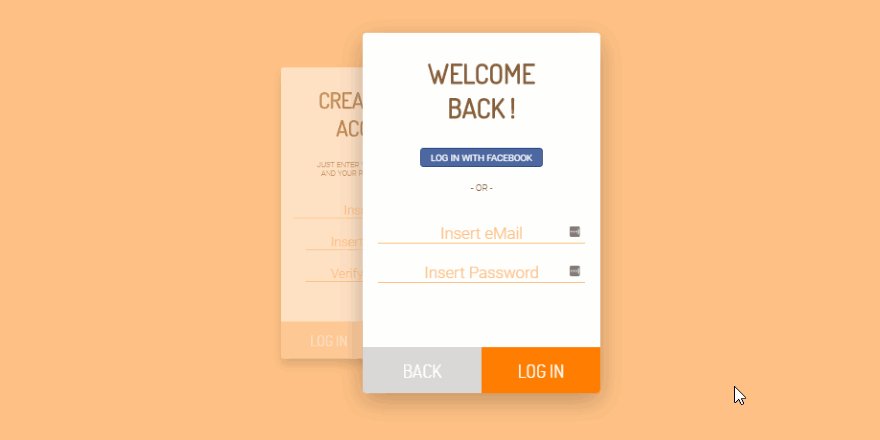
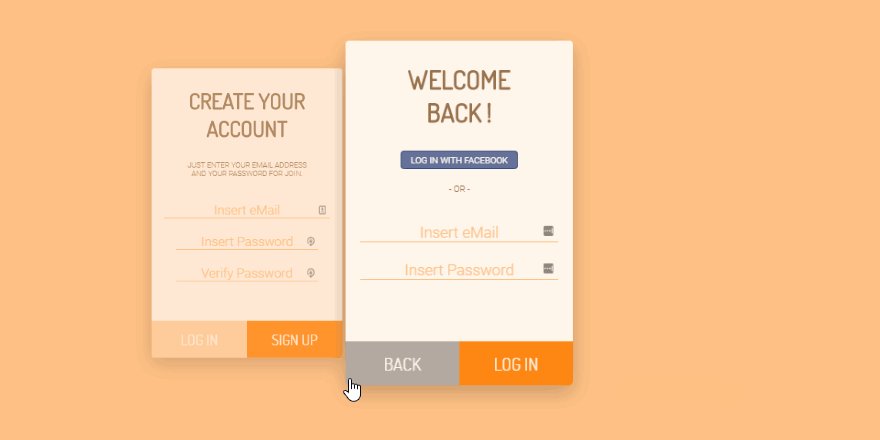
Asi es como yo lo tengo como podrán observar se nota que si esta atras el cuadro login pero el problema es que esta muy visible se nota mucho lo que hay en el cuadro login
cuadro Register
.Box{
background: rgba(255,255,255,0.9);
transform: translateX(25rem)translateY(15rem);
width: 520px;
height: 390px;
border-radius: 10px;
position: absolute;
z-index: 2;
}
cuadro Login
.Box-2{
background: rgba(255,255,255,0.9);
transform: translateX(38rem)translateY(19rem);
width: 520px;
height: 390px;
border-radius: 10px;
position: absolute;
z-index: 1;
}

filter: blur(4px);, esto desenfocara el contenido del fondo pero tendra la misma opacidad.