Buenas tengo un problema y es el siguiente: Deseo que en una misma card se pueda visualizar un video y una imagen. Es decir que, la card tenga dentro de manera divida la imagen y el video.
La estructura que tengo es la siguiente
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<div class="row">
<div class="col col-md-12">
<div class="row">
<div class="col col-sm-6">
<div class="card h-100 border">
<div class="col col-sm-6">
<div class="form-check form-check form-check-inline">
<input class="form-check" id="OpcionD" name="OpcionA" value="" type="radio">
<label class="form-check-label ml-1" for="OpcionD">Respuesta A</label>
</div>
<div class="embed embed-responsive embed-responsive-1by1 mt-1">
<iframe class="embed-responsive-item" src="assets/video/2.mp4"
frameborder="0"></iframe>
</div>
</div>
<div class="col col-sm-6">
<img class="w-100" src="assets/images/opcAMate.jpg" alt="Respuesta A">
</div>
</div>
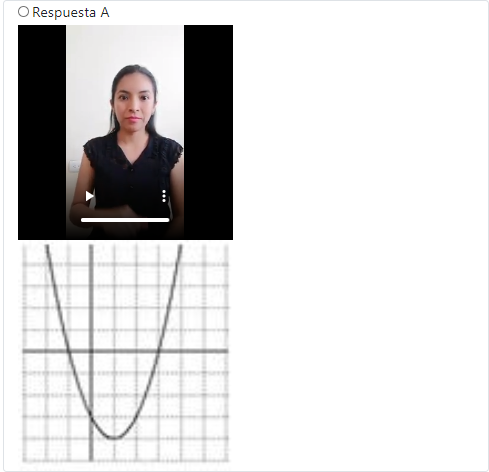
</div>y el resultado que me da, es el siguiente:
No he podido alinearlos en la card ¿Alguna idea de como alinearlos? Se me olvido decir, las imágenes y videos están alojados en mi pc, por si no logran visualizarse, perdón.

<div class="row">y dentro del row pones las dos columnas