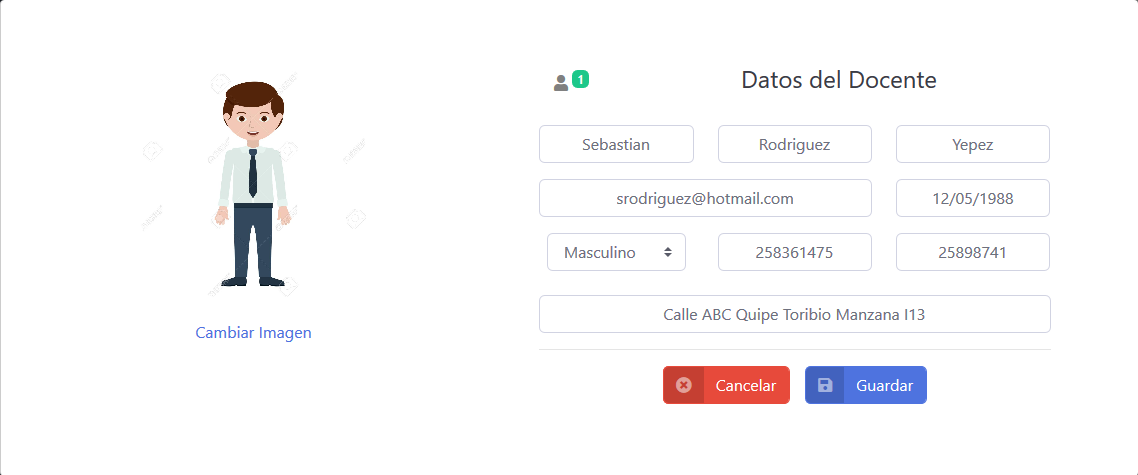
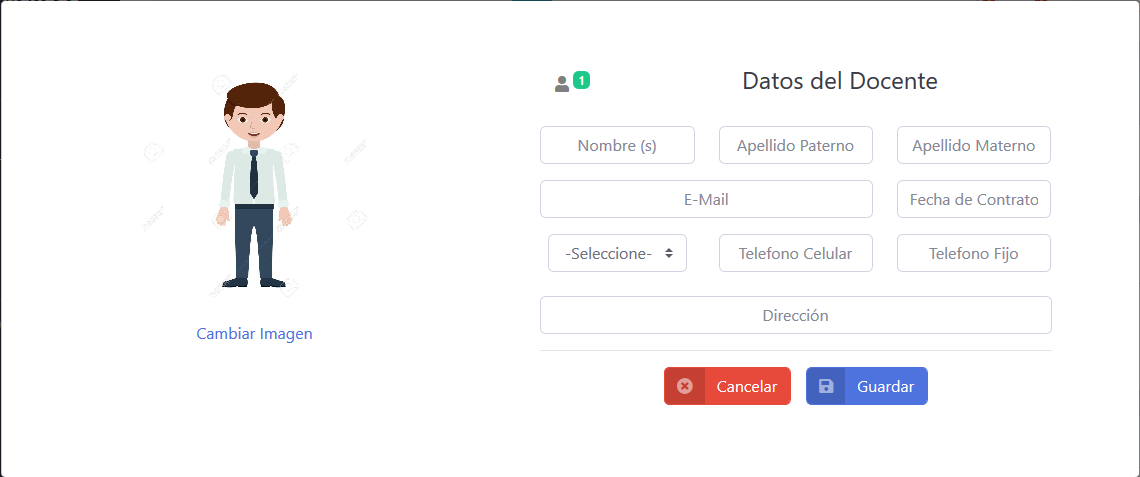
gracias por la ayuda de antemano, lo que busco es resetear el valor de un label en IdDocente (el icono con el usuario en color verde). Por ahora le estoy pasando parámetros para mostrar, resultado de una consulta.
Esta es mi función que limpia los datos del modal:
// FUNCIÓN |> Limpiar datos en modal.
function LimpiarDatos() {
var DatosIndex = document.getElementsByClassName("LimpiarDatos");
var DatosJSIndex = DatosIndex.length;
for (var i = 0; i < DatosJSIndex; i++) {
DatosIndex[i].value = "";
}
}<div class="form-group col-md-2 mb-4 justify-content-center">
<a role="button" aria-haspopup="true" aria-expanded="true">
<i class="fas fa-user" style="color:gray"></i>
<span class="LimpiarDatos badge badge-success" id="DocID" style="vertical-align: top"></span>
</a>
</div>Se limpian todos los inputs menos el label, alguna forma en la que pueda hacer el proceso de limpiado?