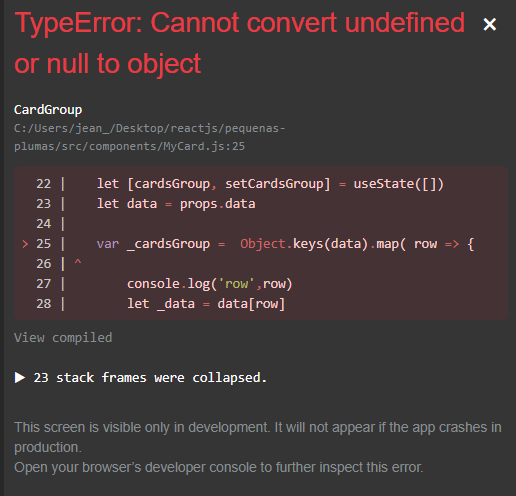
tengo un problema el renderizar una una propiedad que me llega undefined me tira el siguiente error :
El tema es que estoy validando si el objeto viene nulo o indefinido, quiero saber si es la forma correcta o se me escapa algo, este es el componente de la página :
function AvesTipo() {
const [birdsFounded, setBirdsFounded] = useState( [])
const [cardsBird, setCardsBird] = useState(false)
const [loop, setLoop] = useState(true)
var data = []
const fetchData = async () => {
data = await db.collection('birds_type').get()
setBirdsFounded( data.docs.map( doc => doc.data() ))
setLoop(false)
}
useEffect( () => {
fetchData()
if( ( birdsFounded != undefined ) || ( birdsFounded != null ) || (
Object.keys(birdsFounded).length != 0 )) {
setCardsBird(<CardGroup
data = {birdsFounded}
/>)
}
}, [loop] )
return (
<div>
<Container className="mt-5">
<Row>
{cardsBird}
</Row>
</Container>
<FooterComponent/>
</div>
)
}
y este es componente que estoy llamando de MyCard.js:
export function CardGroup(props) {
let [cardsGroup, setCardsGroup] = useState([])
let data = props.data
var _cardsGroup = Object.keys(data).map( row => {
console.log('row',row)
let _data = data[row]
return (
<Card key={_data.image}>
<Card.Img variant="top" src = { _data.image } />
<Card.Body>
<Card.Title>{ _data.title }</Card.Title>
<Card.Text>
{ _data.short_description }
</Card.Text>
</Card.Body>
</Card>
)
})
return (
<Col>
<CardGroup>
{cardsGroup}
</CardGroup>
</Col>
)
}
Cualquier comentario o sugerencia es bien recibida, saludos