Tengo la siguiente vista index.slim con código JS.
- ind = 0
- enlace = []
h1 Posts
table
thead
tr
th Content
tbody
- @posts.each_with_index do |post,i|
- ind = i
- enlace[i] = "https://midominio.com/#{i}"
tr
td= post.content
td
a.mx-1.btn.btn-sm.btn-outline-warning href="javascript:copiaURL();" Copiar URL
td= i
javascript:
function copiaURL() {
var aux = document.createElement("input");
aux.setAttribute("value","#{enlace[ind]}");
document.body.appendChild(aux);
aux.select();
document.execCommand("copy");
document.body.removeChild(aux);
alert("URL copiada\n#{enlace[ind]}");
}
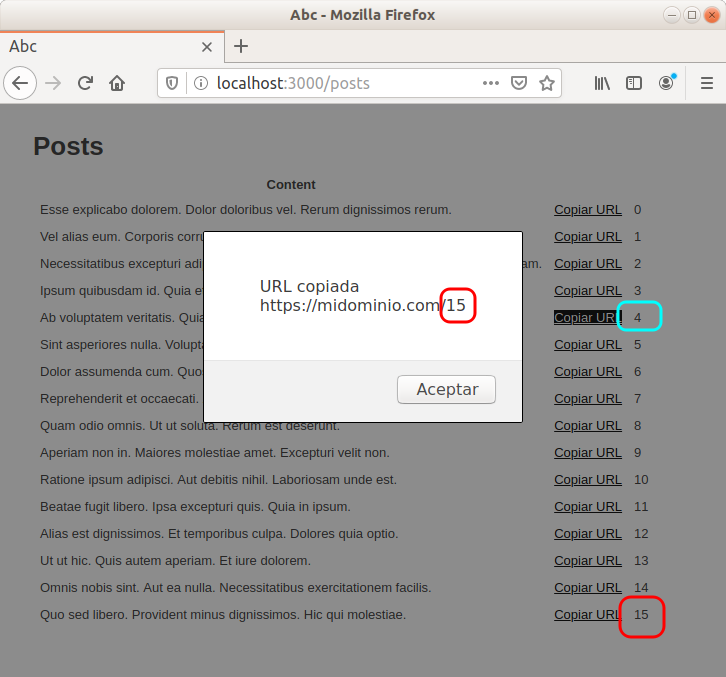
Tengo un dominio de un cliente con ciertos parámetros, para efectos de la pregunta resumo los parametros con el índice del helper each_with_index, el problema que tengo es que me trae el último valor del arreglo y no me trae la selección que hice, adjunto una imagen que representa el problema que tengo.
Selecciono el índice 4 (puede ser cualquier de la lista) y siempre me trae el último.
¿Cómo puedo hacer para que me seleccione el índice que quiero?