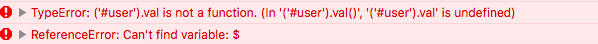
Este es mi codigo del index.php: Lo que quiero es que al pulsar el botón de id #login se ejecute la funcion del script, la cual tiene dentro una funcion con AJAX, es un sistema de login sencillo para pruebas Lo que no entiendo es porque cuando presiono en el boton, ni siquiera se coloca el texto del beforeSend, que es "Conectando..." ¿La Sintaxis no es correcta? Es parte de mi primera pagina Web para un cliente real
<!DOCTYPE html>
<html>
<head>
<title> Pruebas con formularios AJAX </title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-6 offset-3">
<form method="POST">
<br> <br>
<h1><p class="text-center"> Login </p></h1>
<div class="form-group">
<label for="user">Usuario o Email</label>
<input type="text" name="user" id="user" class="form-control">
</div>
<div class="form-group">
<label for="pass">Password</label>
<input type="password" name="pass" id="pass" class="form-control">
</div>
<div class="form-group">
<input type="button" name="login" id="login" value="Login" class="btn btn-success">
</div>
<span id="result"></span>
</form>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$("#login").click(function(){
var user = ('#user').val();
var pass = ('#pass').val();
if($.trim(user).length > 0 && $.trim(pass).length > 0){
$.ajax({
url:"./action.php",
method:"POST",
data:{user:user, pass:pass},
cache:"false",
beforeSend:function(){
$('#login').val("Conectando...");
},
success:function(){
if(data="1"){
$(location).attr('href', './indexUser.php');
} else {
$("#result").html("<div class='alert alert-dismissible alert-danger'><button type='button' class='close' data-dismiss='alert'>×</button><strong>¡Error!</strong> Las credenciales son erroneas.</div>");
}
}
});
};
});
});
</script>
<!-- Scripts of Bootstrap -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>