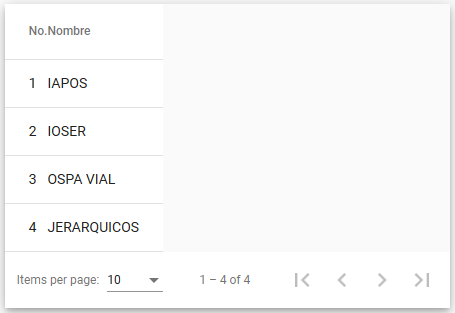
Estoy usando una tabla de angular-material y su paginación. Pero tengo un problema de la visualizacion de los mismos, porque la tabla aparece de un tamaño mucho menor a la paginacion. Como se puedever en la siguiente imagen:
Los datos son traidos de un ws y son paginados correctamentes. El problema es visual, como se ve en la foto la tabla queda bastante acotada y la paginacion de un tamaño mucho mayor. El code html del componente que renderiza es el siguiente:
<div class="mat-elevation-z6">
<table mat-table [dataSource]="listaObraSociales">
<!-- Position Column -->
<ng-container matColumnDef="position">
<th mat-header-cell *matHeaderCellDef> No. </th>
<td mat-cell *matCellDef="let element"> {{element.id}} </td>
</ng-container>
<!-- Name Column -->
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef> Nombre </th>
<td mat-cell *matCellDef="let element"> {{element.title}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
<mat-paginator [length]="100" [pageSize]="10" [pageSizeOptions]="[2, 5, 10]" showFirstLastButtons></mat-paginator>
<!-- la siguiente linea es solo para debug -->
<!-- {{listaObraSociales|json}} -->
</div>
Resuelto Me falto agregar el estilo css en el archivo .css del componente
table {
width: 100%;
}