estoy aqui porque tengo problemas usando el plugins bootstrapvalidator-0.5.2, cuando se esta validando la informacion quisiera que los mesajes de validacion se mostraran abajo de cada input.
estoy usando Jquery y boostrap 3
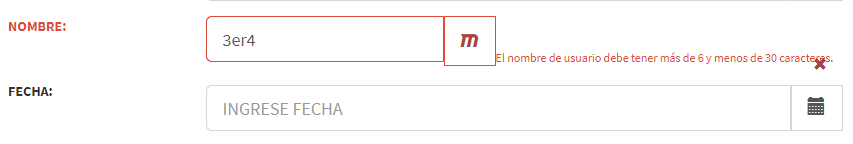
porque este es el resultado que obtengo.

este en mi formulario:
<form class="form registerForm" role="form" method="post" enctype="multipart/form-data">
<div class="modal-body">
<div class="box-body">
<!--nombre-->
<div class="form-group">
<label class="control-label col-sm-3" for="newLotePiku">NOMBRE:</label>
<div class="input-group input-group-lg col-sm-9">
<input class="form-control puntero-i" name="newname" id="newName" placeholder="INGRESE NOMBRE.">
<span class="input-group-addon">
<i class="fa fa-maxcdn"></i>
</span>
</div>
</div>
<!--fecha-->
<div class="form-group">
<label class="control-label col-sm-3" for="text">FECHA:</label>
<div class="input-group input-group-lg col-sm-9 date datepicker">
<input type="text" min="2018/01/01" max="2999/12/31" class="form-control" name="newFecha" id="newfecha" placeholder="INGRESE FECHA" required>
<span class="input-group-addon manito-clic">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
</form>
este es mi codigo javascrip(plugins bootstrapvalidator-0.5.2): donde estoy haciendo la validación del formulario.
$(document).ready(function() {
$('.registerForm').bootstrapValidator({
message: 'Este valor no es valido',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
newname: {
message: 'El nombre de usuario no es válido.',
validators: {
notEmpty: {
message: 'El nombre de usuario es obligatorio y no puede estar vacío.'
},
stringLength: {
min: 6,
max: 30,
message: 'El nombre de usuario debe tener más de 6 y menos de 30 caracteres.'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: 'El nombre de usuario solo puede consistir en alfabético, número y guión bajo'
}
}
}
}
});
});