Voy a re-formular mi pregunta en base a lo que he conseguido y lo que necesito a ver si esta vez lo consigo explicar correctamente.
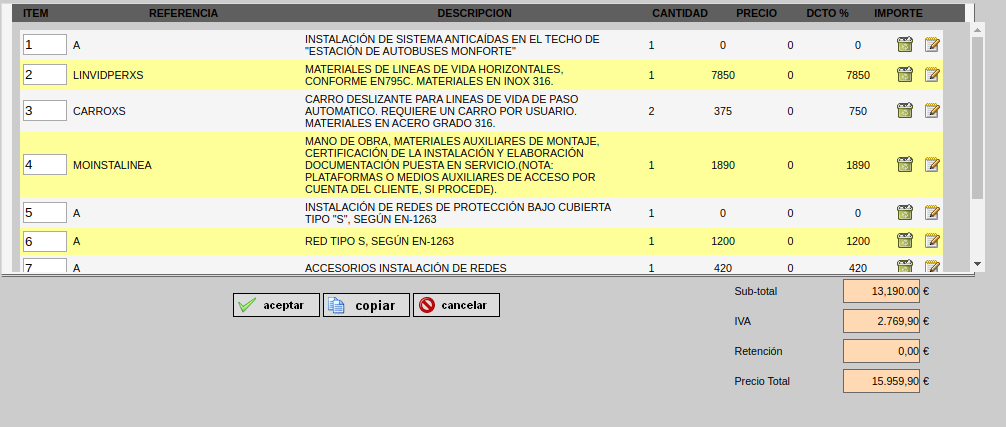
quiero poder cambiar el valor de la columna item de la imagen de abajo
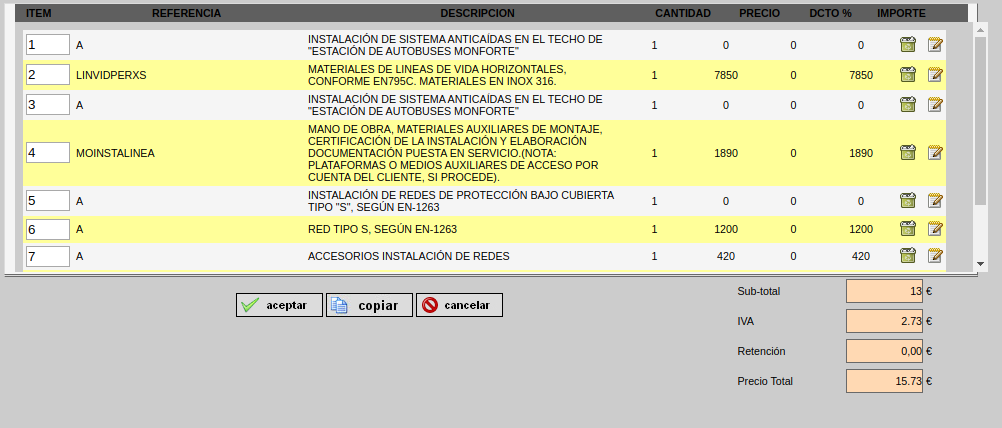
A traves del boton de modificar que me lleva a otra ventana he conseguido poder modificar el valor de la linea pero me sobrescribe la linea que le asigno
yo lo que quiero es que al asignar a "A" la linea 3 que a "CARROXS" se le asigne la linea 1 o en su defecto que "linvidperxs" pase a ser el 1 "carroxs" el 2 y "A" el 3.
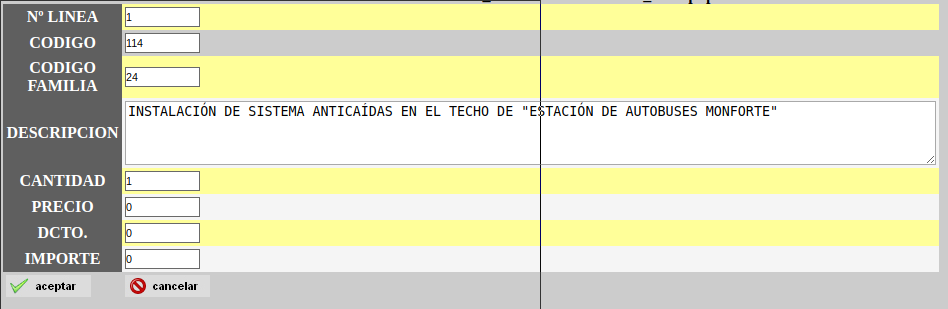
el formulario que uso para hacer el cambio se ve como en la siguiente imagen:
Y el codigo del formulario que actualmente estoy modificando es este:
<?php
header('Cache-Control: no-cache');
header('Pragma: no-cache');
ini_set("display_errors", 1);
//include("../sesion.php");
require("../fpdf/documento_comun.php");
include ("../conectar.php");
$numdocumentotmp = $_GET["numdocumentotmp"];
$numelinea = $_GET["numlinea"];
$bandera = $_GET["modificado"];
//print_r($_GET);
if (isset($bandera)) {
$sql = "update " . $tablalineatmp . " set codigo='" . $_GET["codigo"] . "', codfamilia='" . $_GET["codfam"] . "', cantidad=" . $_GET["cantidad"] . ", precio=" . $_GET["precio"] . ", importe=" . $_GET["importe"] . ",dcto=" . $_GET["dcto"] . "
,descripcion='" . utf8_decode($_GET["descrip"]) . "' WHERE numdocumento=" . $numdocumentotmp . " AND numlinea=" . $numelinea;
$rs_sql = $con->query($sql);
echo "<script language='javascript'> window.opener.recarga(" . $_GET["importe"] . ");</script>";
//echo "<script>window.opener.location.href='frame_lineas.php?numdocumentotmp=".$numdocumentotmp."&serie=".$serie."';</script>";
echo "<script language='javascript'> parent.window.close();</script>";
} else {
$consulta = "select * FROM " . $tablalineatmp . " WHERE numdocumento=" . $numdocumentotmp . " AND numlinea=" . $numelinea;
$rs_lineas = $con->query($consulta);
$row= $rs_lineas->fetch_assoc();
$numlinea = $row['numlinea'];
$codigo = $row['codigo'];
$codfam = $row['codfamilia'];
$descripcion = $row['descripcion'];
$cantidad = $row['cantidad'];
$precio = $row['precio'];
$importe = $row['importe'];
$dcto = $row['dcto'];
if (!empty($dcto)) {
$dcto = 0;
}
$descrip = "'" . $descripcion . "'";
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="../estilos/estilos.css" type="text/css" rel="stylesheet"></link>
<style>
.cajaExtraGrande {
background-color: #FFFFFF;
border-color: #696969;
border-style: solid;
border-width: 1px;
color: #000000;
font: 8pt helvetica;
height: 15pt;
width: 740px;
}
</style>
<script type="text/javascript">
// var miPopup
function aceptar(){
var numlinea=document.getElementById("numlinea").value;
var codigo=document.getElementById("codigo").value;
var codfam=document.getElementById("codfam").value;
var cantidad=document.getElementById("cantidad").value;
var precio=document.getElementById("precio").value;
var importe=document.getElementById("importe").value;
var descrip=document.getElementById("descrip").value;
var dcto=document.getElementById("dcto").value;
//alert (dcto);
//var cadena="hola";
var cadena="&serie=<?php echo $serie; ?>&numlinea="+numlinea+"&codigo="+codigo+"&codfam="+codfam+"&cantidad="+cantidad+"&precio="+precio+"&importe="+importe+"&descrip="+descrip+"&dcto="+dcto+"&modificado=1";
//alert("modificar_linea.php?numdocumentotmp=<?php echo $numdocumentotmp ?>&numlinea=<?php echo $numlinea; ?>"+cadena);
parent.location.href="modificar_linea.php?numdocumentotmp=<?php echo $numdocumentotmp ?>&numlinea=<?php echo $numlinea; ?>"+cadena;
//parent.window.close();
}
function actualiza_importe()
{
var precio=document.getElementById("precio").value;
var cantidad=document.getElementById("cantidad").value;
var descuento=document.getElementById("dcto").value;
descuento=descuento/100;
total=precio*cantidad;
descuento=total*descuento;
total=total-descuento;
var original=parseFloat(total);
var result=Math.round(original*100)/100 ;
document.getElementById("importe").value=result;
}
function cancelar(){
parent.window.close();
// aceptar();
}
</script>
<body>
<table width="900px" cellspacing=0 cellpadding=3 border=0>
<tr >
<td class="cabeceraTabla" width="100px">Nº linea</td><td class="itemParTabla" width="750"><input type="text" value="<?php echo $numlinea ?>" name="numlinea" id="numlinea" class="cajaPequena"></td>
</tr>
<tr >
<td class="cabeceraTabla" width="100px">Codigo</td><td class="itemImarTabla" width="750"><input type="text" value="<?php echo $codigo ?>" name="codigo" id="codigo" class="cajaPequena"></td>
</tr>
<tr >
<td class="cabeceraTabla" width="100px">Codigo familia</td><td class="itemParTabla" width="750"><input type="text" value="<?php echo $codfam ?>" name="codfam" id="codfam" class="cajaPequena"></td>
</tr>
<tr>
<td class="cabeceraTabla" width="100px">Descripcion</td><td class="itemImparTabla" width="750"><textarea rows="4" cols="99" name="descrip" id="descrip" ><?php echo utf8_encode($descripcion) ?></textarea>
<!--<input type="text" value=<?php //echo $descrip ?> name="descrip" id="descrip" class="cajaExtraGrande" >--></td>
</tr><tr>
<td class="cabeceraTabla" width="100px">Cantidad</td><td class="itemParTabla" width="750"><input type="text" value="<?php echo $cantidad ?>" name="cantidad" id="cantidad" class="cajaPequena" onChange="actualiza_importe()"></td>
</tr><tr>
<td class="cabeceraTabla" width="100px">Precio</td><td class="itemImparTabla" width="750"><input type="text" value="<?php echo $precio ?>" name="precio" id="precio" class="cajaPequena" onChange="actualiza_importe()"></td>
</tr><tr>
<td class="cabeceraTabla" width="100px">Dcto.</td><td class="itemParTabla" width="750"><input type="text" value="<?php echo $dcto ?>" name="dcto" id="dcto" class="cajaPequena" onChange="actualiza_importe()"></td>
</tr><tr>
<td class="cabeceraTabla" width="100px">Importe</td><td class="itemImparTabla" width="750"><input type="text" name="importe" id="importe" value="<?php echo $importe; ?>" class="cajaPequena" readonly ></td>
</tr>
<tr><td><a href="javascript:aceptar()"><img src="../img/botonaceptar.jpg" alt="aceptar"></a></td><td><a href="javascript:cancelar()"><img src="../img/botoncancelar.jpg" alt="cancelar"></a></td></tr>
</table>
</body>
he probado de varias formas y no he conseguido mas avances, espero que se entienda la pregunta.