estoy empezando con Angular, estoy probando llamadas usando get sobre un backend php y no estoy teniendo ningún problema, pero al probar un login usando post me da el siguiente error:
El código es el siguiente tanto la parte de Angular como el controller del backend:
login.component.html
<div class="wrapper fadeInDown">
<div id="formContent">
<!-- Tabs Titles -->
<!-- Icon -->
<div class="fadeIn first">
<img src="#" id="icon" alt="User Icon" />
</div>
<!-- Login Form -->
<form>
<input type="text" id="alias" [(ngModel)]="alias" class="fadeIn second" name="alias" placeholder="alias">
<input type="text" id="password" [(ngModel)]="password" class="fadeIn third" name="password" placeholder="password">
<input type="submit" class="fadeIn fourth" value="Log In" name="login" (click)="doLogin(alias, password, $event)">
</form>
<!-- Remind Passowrd -->
<div id="formFooter">
<a class="underlineHover" href="#">Forgot Password?</a>
</div>
</div>
</div>
login.component.ts
import { Component, OnInit } from '@angular/core';
import { AppService } from 'C:/xampp/htdocs/Manager/app/src/app/app.service';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
export class LoginComponent implements OnInit {
data: any;
constructor(private appService: AppService) { }
ngOnInit() {
}
doLogin(alias : String, password : String, event : Event){
event.preventDefault();
var login = this.appService.postLogin(alias, password).subscribe(data =>{this.data = data});
console.log('data: '+this.data);
}
}
app.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class AppService {
login = 'localhost/server/?login';
constructor(private http: HttpClient) { }
postLogin(alias : String, password : String){
return this.http.post(this.login,
{
"alias": alias,
"password": password,
});
}
}
Controller PHP
<?php
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: GET, POST, OPTIONS');
header('Access-Control-Allow-Headers: Origin, Content-Type, Accept, Authorization, X-Request-With');
header('Access-Control-Allow-Credentials: true');
header('Access-Control-Allow-Headers: Authorization');
header('Content-Type application/json; charset=utf-8');
include_once('model/user.php');
if(isset($_POST['login'])){
$data = User::login($_POST['alias'], $_POST['password']);
echo json_encode($data);
}
?>
En teoría php debería devolverme un OK o un KO en caso de encontrar o no coincidencias, he probado metiendo todos los encabezados que se me han ocurrido pero no consigo que haga la petición correctamente.
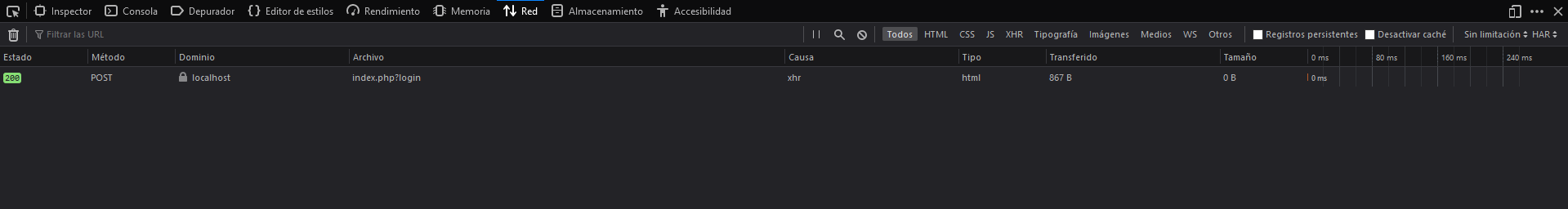
Añado captura desde el Network:

file_get_contents('php://input'), true) me lo devuelve nulo en las llamadas. Por otro lado no consigo que entre en el $_POST['login']
Muchas gracias.