Buenas estoy haciendo un formulario sencillo en el cual quiero introducir unos datos de un producto de una lista desplegable fija y a su vez un text field que por ejemplo asigne un numero de identificación único para ese producto.
El formulario tiene la sencilla estructura de una LABEL, LISTA DESPLEGABLE y un TEXTFIELD para poner los datos apropiados según la lista.
El caso es que dependiendo del caso necesito tan sólo añadir una vez dato o repetir el mismo paso generando otro formulario como ese en la misma pagina.
No tengo ni idea de como plantear el tema, alguna ayuda?
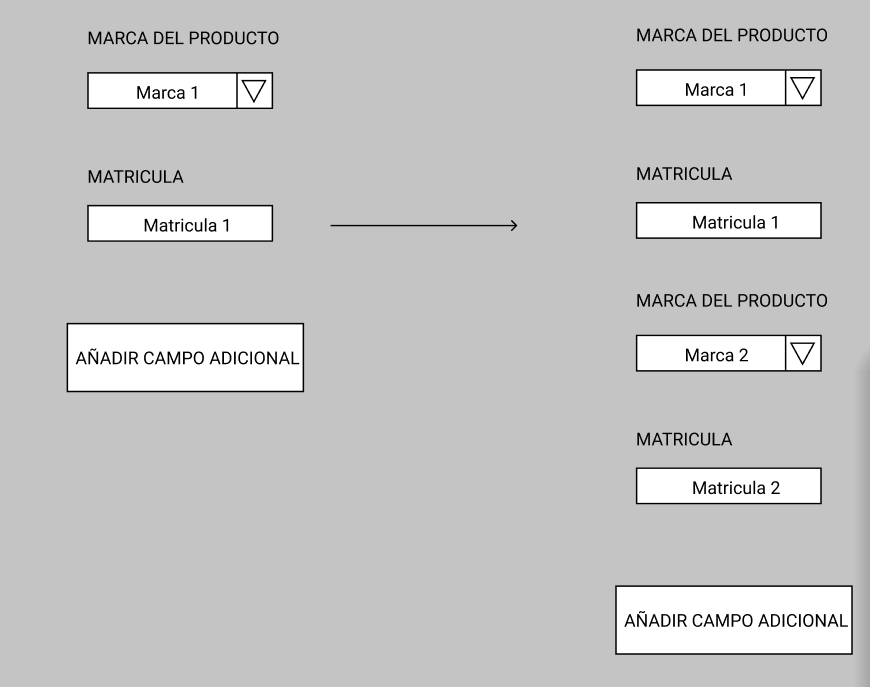
Adjunto imagen con el ejemplo basico de la idea.
Muchas Gracias