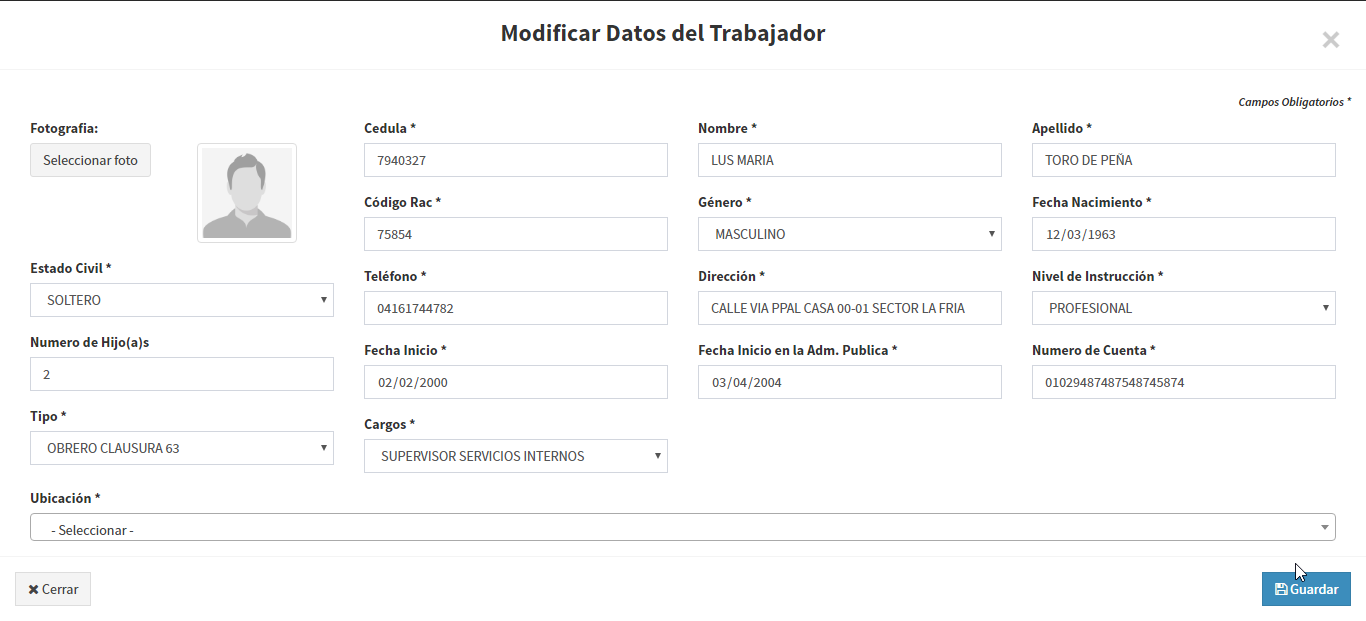
bueno mi situación es la siguiente, estoy cargando los datos de los trabajadores de una BD en un formulario para editarlos de la siguiente manera:
FORMULARIO HTML: (es mas amplio pero para no alargar demasiado el post)
<div class="form-group">
<label for="edit_cedula" class="col-sm-12">Cedula *</label>
<div class="col-sm-12">
<input type="text" class="form-control" id="edit_cedula" name="cedula" minlength="7" maxlength="8" title="Debe ser numérico" tabindex="1" required pattern="[0-9]+" autofocus>
</div>
</div>
<div class="form-group">
<label for="edit_firstname" class="col-sm-12">Nombre *</label>
<div class="col-sm-12">
<input type="text" class="form-control" id="edit_firstname" name="firstname" title="Solo letras" required pattern="[a-z Ññ A-Z]+" tabindex="2">
</div>
</div>
<div class="form-group">
<label for="edit_lastname" class="col-sm-12">Apellido *</label>
<div class="col-sm-12">
<input type="text" class="form-control" id="edit_lastname" name="lastname" title="Solo letras" required pattern="[a-z Ññ A-Z]+" tabindex="3">
</div>
</div>
<button type="submit" class="btn btn-primary btn-flat" name="add"><i class="fa fa-save"></i> Guardar</button>Mediante una consulta PHP obtengo los datos de la fila del empleado:
<?php
include 'includes/session.php';
if(isset($_POST['id'])){
$id = $_POST['id'];
$sql = "SELECT *, empleados.codigoRac AS empid FROM empleados WHERE empleados.codigoRac = '$id'";
$query = $conn->query($sql);
$row = $query->fetch_assoc();
echo json_encode($row);
}?>
Para despues recibirlos por AJAX y asignar cada valor en cada input del formulario:
function getRow(id){
$.ajax({
type: 'POST',
url: 'employee_row.php',
data: {id:id},
dataType: 'json',
success: function(response){
$('.empid').val(response.codigoRac);
$('.codigoRac').html(response.codigoRac);
$('#edit_codigorac').val(response.codigoRac);
$('#edit_cedula').val(response.cedula);
$('#edit_firstname').val(response.nombre);
$('#edit_lastname').val(response.apellido);
$('#edit_gender').val(response.genero);
$('#edit_estadocivil').val(response.estadoCivil);
$('#edit_fechanacimiento').val(response.fechaNacimiento);
$('#edit_address').val(response.direccion);
$('#edit_contact').val(response.telefono);
$('#edit_fechainicio').val(response.fechaInicio);
$('#edit_fechainicioadm').val(response.fechaInicioAdm);
$('#edit_hijos').val(response.numeroHijos);
$('#edit_cuenta').val(response.numeroCuenta);
$('#edit_años').val(response.anosServicio);
$('#edit_nivel').val(response.nivelId);
$('#edit_cargos').val(response.cargoId);
$('#edit_ubicacion').val(response.ubicacionId);
$('#edit_tipo').val(response.estatusId);
}
});Hasta aqui todo bien:
Solo necesito cargar la foto del trabajador que esta en la BD dentro de la misma tabla de empleados al momento de abrir el formulario de editar, tal como pasa con lo demás datos, como en la imagen. La imagen esta guardada en la carpeta dentro del SV y en la BD se guarda el nombre con la extensión.
Esperaba lograrlo con el mismo codigo de AJAX que ya estaba usando pero no lo logro, espero me ayuden, la idea por supuesto es poder cambiar la foto del trabajador en el mismo formulario.
El resto del código para cargar una nueva imagen, pre visualizarla y subirla ya lo tengo, solo necesito cargar la que ya existe. Espero haberme entendido Saludos...!