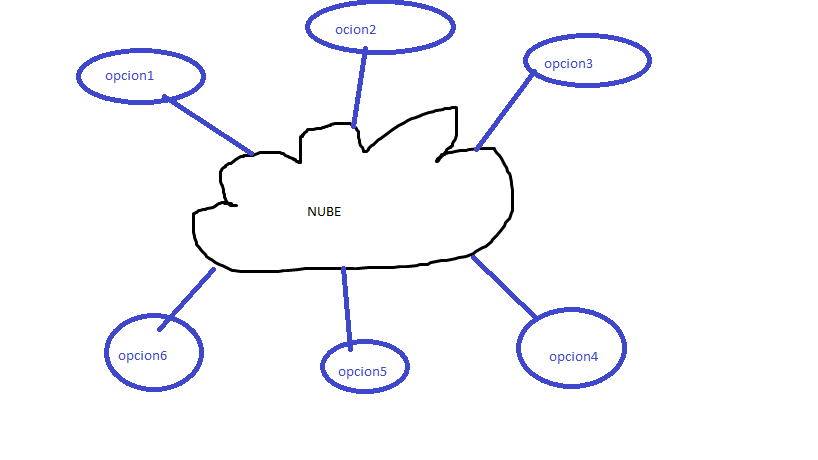
Quiero realizar un menú interactivo, al centro la imagen Cloud y al pasar el mouse sobre la imagen que me muestre 6 menús alrededor.
Muestro cómo se vería, el problema es cómo ubicar correctamente los div de los menús.
Encontré y apliqué a mi diseño el siguiente código, pero no logro hacer que se mantenga siempre la imagen al centro y los elementos rodeando. Cada vez que redimensiono el navegador se mueven de lugar los elementos:
.container > * {
position: absolute;
top: 200px;
left: 50%;
width: 70px;
height: 70px;
border-radius: 50% !important;
padding-top: 20px !important;
font-size: 16px !important;
}
.padre{
width:20%;
height: 20%;
left: 43%;
top: 40%;
/*padding:40px !important;font-size:30px !important;*/
}
.container > :nth-of-type(1) {
transform: rotate(0deg) translate(10em) rotate(0deg);
}
.container > :nth-of-type(2) {
transform: rotate(60deg) translate(10em) rotate(-60deg);
}
.container > :nth-of-type(3) {
transform: rotate(120deg) translate(10em) rotate(-120deg);
}
.container > :nth-of-type(4) {
transform: rotate(180deg) translate(10em) rotate(-180deg);
}
.container > :nth-of-type(5) {
transform: rotate(240deg) translate(10em) rotate(-240deg);
}
.container > :nth-of-type(6) {
transform: rotate(300deg) translate(10em) rotate(-300deg);
}<div class="container">
<div class="btn btn-success">
<b>D</b>
</div>
<div class="btn btn-success">
<b>D</b>
</div>
<div class="btn btn-success">
<b>D</b>
</div>
<div class="btn btn-success">
<b>D</b>
</div>
<div class="btn btn-success">
<b>D</b>
</div>
<div class="btn btn-success">
<b>D</b>
</div>
<div class="padre">
<img src="~/Content/svg/cloud/cloud_empresarial.svg" />
</div>
</div>Mmuestra de ejemplo del menú: