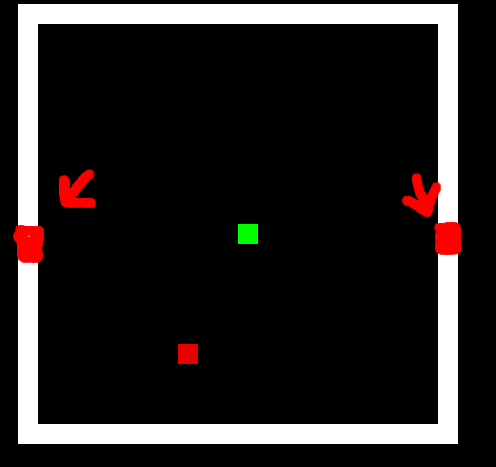
Hola, estoy realizando el videojuego Snake, y me he encontrado con el siguiente problema. Mi serpiente tiene que chocarse con los bordes y morir, menos con los dos cuadrados pintados en rojo, por ahí debe colarse y pasar al otro lado. Me gustaría poder modificar el borde del CSS para dejar hueco en esos sitios para dar a entender al jugador que puede pasar por ahí. He intentado hacerlo con imágenes editadas pero no he sido capaz.
1 respuesta
creo que no puedes manipular los bordes como deseas hacerlo, pero lo que se me viene a la mente es tener un div interno que se superponga a los bordes que no deseas mostrar (también se podría realizar con dos div, uno para cada lado).
El código para realizar mi sugerencia seria:
<div style="
border: 2px solid #000;
height: 200px;
width: 200px;
position: relative;
">
<div style="
height: 20px;
width: 204px;
position: absolute;
background: white;
left: -2px;
bottom: 45%;
">
</div>
</div>Obviamente es solo un ejemplo lo ideal seria que manejes clases.