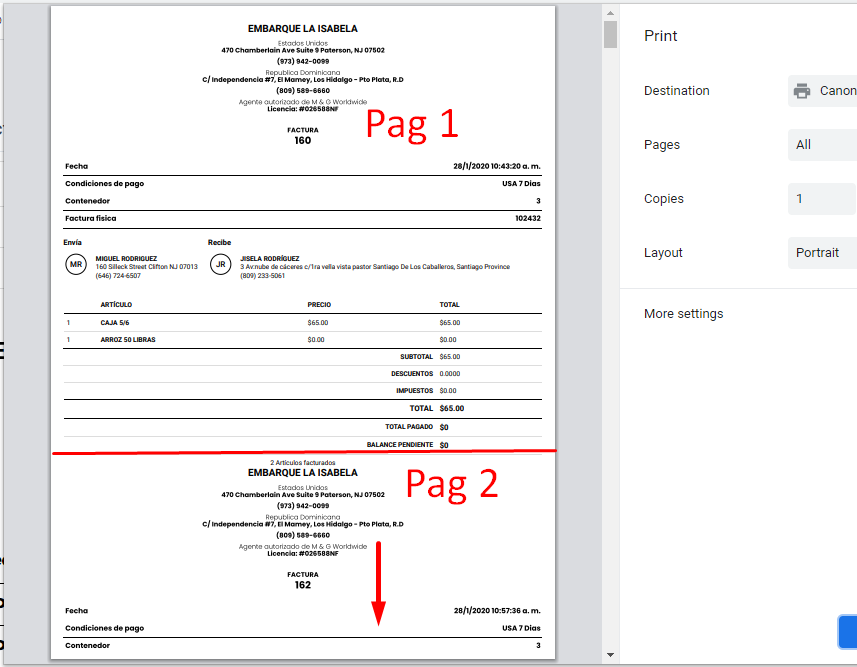
esta es una lista de facturas en una vista de Razor. Estoy tratando de crear un salto de página por cada factura. Estaba buscando preguntas anteriores pero nada funciona para mí. No sé qué más puedo hacer.
Podría hacerlo con javascript o jquery si fuera necesario
Si alguien tiene una solución o ayuda, lo agradeceré mucho. Gracias
.page-break {
page-break-after: always; /* depreciating, use break-after */
break-after: page;
width:100%;
height: 0px;
page-break-inside: avoid;
display: block !important;
}<div class="print-area">
@foreach (var invoice in Model)
{
<div class="row bg-white pt-5 px-5 text-black">
<div class="col-md-12 mt-3 p-0">
<table class="receipt-item-list">
<tr style="border-bottom: 2px solid;">
<th class="text-uppercase"></th>
<th class="text-uppercase">@NAVIGIAMVC.Resources.Language.Article</th>
<th class="text-uppercase">@NAVIGIAMVC.Resources.Language.Price</th>
<th class="text-uppercase">Total</th>
</tr>
@foreach (var item in Model.Items)
{
<tr>
<td>@Convert.ToInt32(item.Quantity)</td>
<td class="font-weight-bold text-uppercase">
@item.ItemName @item.ItemDescription
</td>
<td>[email protected](item.Amount)</td>
<td>
[email protected](item.Amount * item.Quantity)
</td>
</tr>
foreach (var nItem in invoice.InvoiceItems.Where(x => x.ItemRef.ToLower() ==
"article"))
{
if (nItem.NestTo == item.NestTo)
{
<tr>
<td>@Convert.ToInt32(nItem.Quantity)</td>
<td>↑ @nItem.ItemName @nItem.ItemDescription</td>
<td>[email protected](nItem.Amount)</td>
<td>
[email protected](nItem.Amount * nItem.Quantity)
</td>
</tr>
}
}
}
<tr style="border-top: 2px solid">
<td colspan="2"></td>
<td class="text-right font-weight-bold">SUBTOTAL</td>
<td>[email protected](invoice.SubTotal)</td>
</tr>
<tr>
<td colspan="3" class="text-right font-weight-bold text-uppercase">@NAVIGIAMVC.Resources.Language.Discounts</td>
<td>@invoice.DiscountTotal</td>
</tr>
<tr>
<td colspan="3" class="text-right font-weight-bold text-uppercase">@NAVIGIAMVC.Resources.Language.Taxes</td>
<td>[email protected](invoice.TaxTotal)</td>
</tr>
<tr style="border-top: 2px solid; border-bottom: 2px solid" class="font-14pt">
<td colspan="3" class="text-right font-weight-bold text-uppercase">TOTAL</td>
<td class="font-weight-bold">[email protected](invoice.Total)</td>
</tr>
<tr>
<td colspan="3" class="text-right font-weight-bold text-uppercase">@NAVIGIAMVC.Resources.Language.TotalPaid</td>
<td class="font-weight-bold font-14pt">$@(ViewBag.AmountPaid != null ? NAVIGIAMVC.Utils.GlobalHelper.Money(ViewBag.AmountPaid) : 0)</td>
</tr>
<tr>
<td colspan="3" class="text-right font-weight-bold text-uppercase">@NAVIGIAMVC.Resources.Language.DueBalance</td>
<td class="font-weight-bold font-14pt">$@(ViewBag.DueBalance != null ? NAVIGIAMVC.Utils.GlobalHelper.Money(ViewBag.DueBalance) : 0)</td>
</tr>
</table>
</div>
</div>
<div class="page-break"></div>
}
</div>