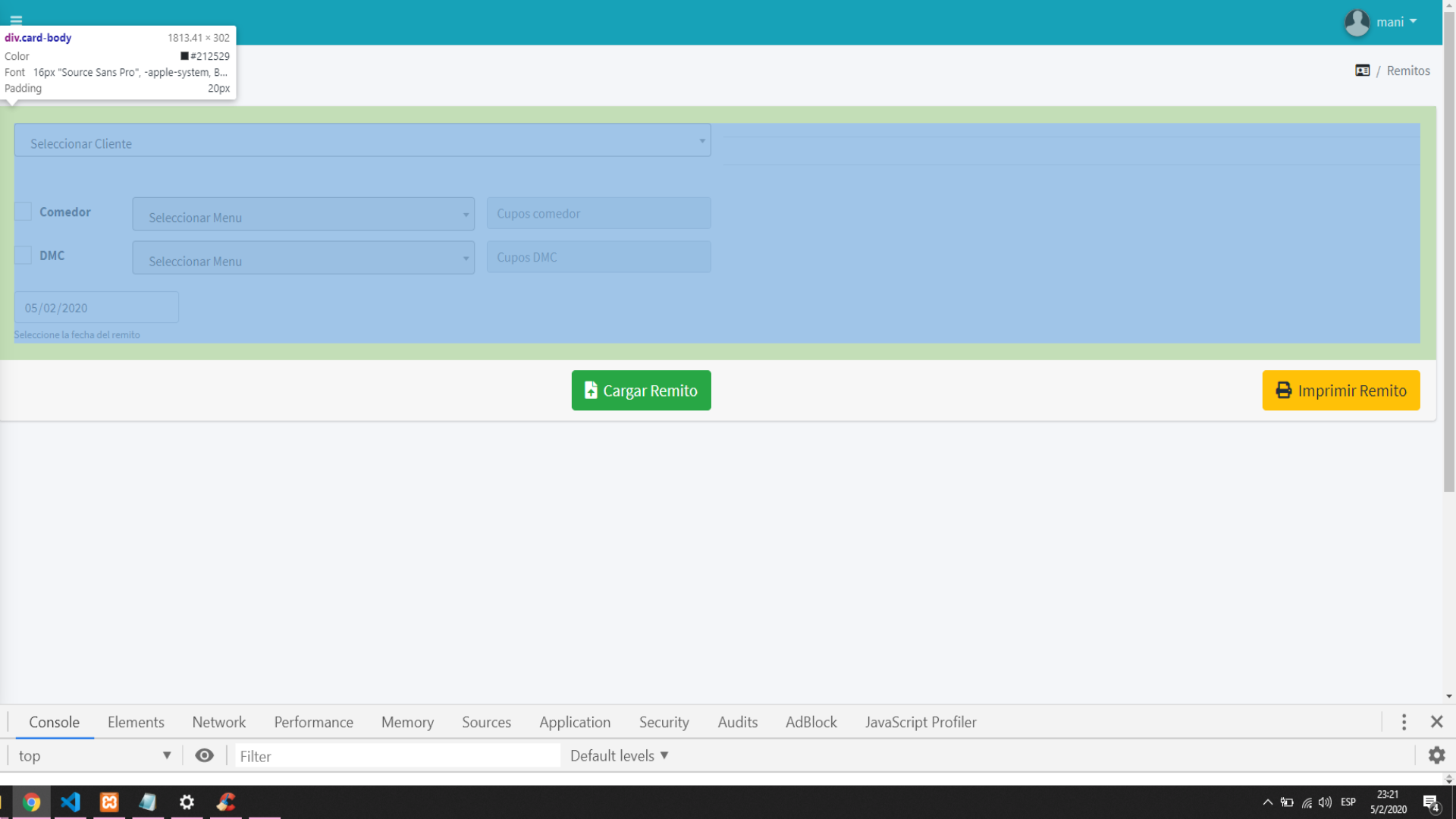
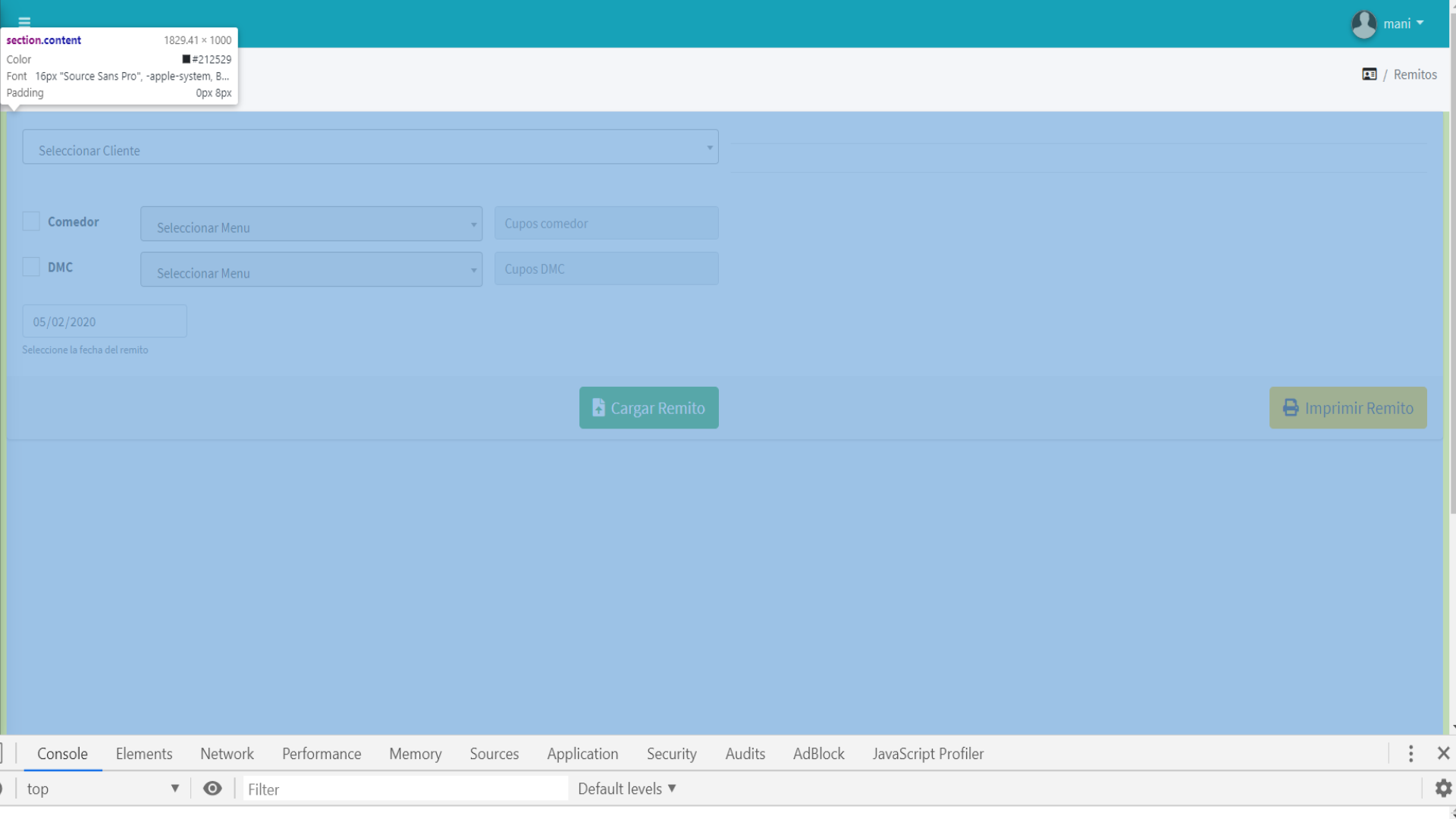
Buenas, me encuentro con el siguiente problema. No puedo configurar la altura de mi
card-bodya mi gusto.Tengo un
div card-bodydentro de undiv card, dentro de unsection contentque a su vez esta dentro de undiv content-wrapperprincipal. Estoy usandoBootstrapyAdminLTE 3.0
Como pueden ver en el div content-wrapper puse el estilo style="height: 100%;", probe eso, tanto en ese elemento como en otros, usando min-height y max-height, usando px y vh pero no cambia nada.
Me gustaria que por defecto, el card-body utilizara el 100% de la altura del monitor. Muchas gracias
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper" style="height: 100%;">
<!-- Content Header (Page header) -->
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>Remitos<small> - Viejo Almacén</small></h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><i class="far fa-id-card"></i></li>
<li class="breadcrumb-item active">Remitos</li>
</ol>
</div>
</div>
</div><!-- /.container-fluid -->
</section>
<!-- Main content -->
<section class="content" style="min-height: 100%">
<!-- Default box -->
<div class="card" >
<div class="card-body ">
<!-- /.card-body -->
</div>
<div class="card-footer">
</div>
<!-- /.card-footer-->
</div>
<!-- /.card -->
</section>
<!-- /.content -->
Adjunto imágenes de lo que actualmente veo en el sistema.