Estoy usando chart js para mis gráficos, todo bien cuando realizo un gráfico de un label con su propia data, traídos de mi base de datos; quiero saber como poder generar varias data para un solo label, a continuación muestro en ejemplo:
<script>
function Informe_ventas_anuales_sede(anio_desde, anio_hasta){
$.ajax({
url: '{{ route('admin.informes.ventas_anuales_sede') }}',
data: {
'anio_desde': anio_desde,
'anio_hasta': anio_hasta,
},
success: function(arg){
// Grafico de ventas anuales
var ctx = $('#chart_ventas_anuales_sede');
var myChart = new Chart(ctx,{
type: 'bar',
data: {
labels: ['Magdalena', 'Independencia'],
datasets: [
{
label: 2017,
backgroundColor: 'rgba(255, 99, 132, 0.5)',
borderColor: 'rgba(255, 99, 132, 1)',
data: [ 127520, 0]
},
{
label: 2018,
backgroundColor: 'rgba(250, 196, 71, 0.5)',
borderColor: 'rgba(255, 99, 132, 1)',
data: [1332507.47, 0]
},
{
label: 2019,
backgroundColor: 'rgba(229, 250, 71, 0.5)',
borderColor: 'rgba(229, 250, 71, 1)',
data: [1276744.20, 79628.19]
},
{
label: 2020,
backgroundColor: 'rgba(71, 226, 250, 0.5)',
borderColor: 'rgba(229, 250, 71, 1)',
data: [36502.99, 30136.60]
}
],
borderWidth: 1
},
options: {
responsive: true,
fullWidth: true,
tooltips:{
mode: 'index',
intersect: true,
callbacks: {
label: function(tooltipItems, data){
return full_currency(tooltipItems.yLabel, true);
}
}
}
}
});
}
});
}
</script>
Ese es el ejemplo en duro, ahora le muestro los datos que traigo en el json
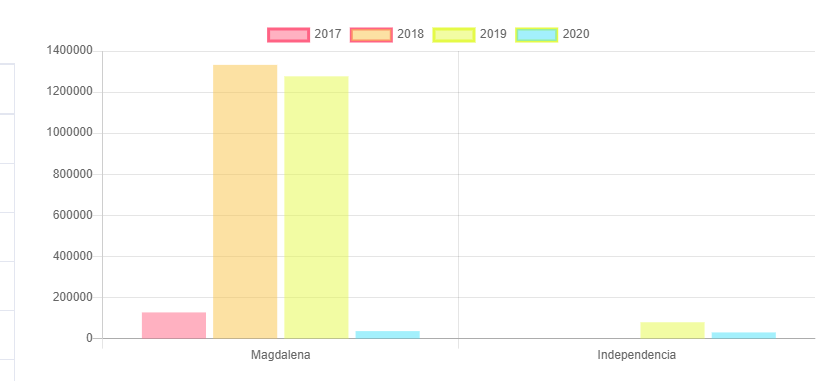
Debería de quedar como muestra la siguiente imagen, pero con los datos dinámicos que traigo desde la base de datos.