Lo que pasa es que estaba trabajando en una pagina web local con xampp y ahora la pase a una pagina en un servidor lo que pasa es que ya no puedo insertar datos.
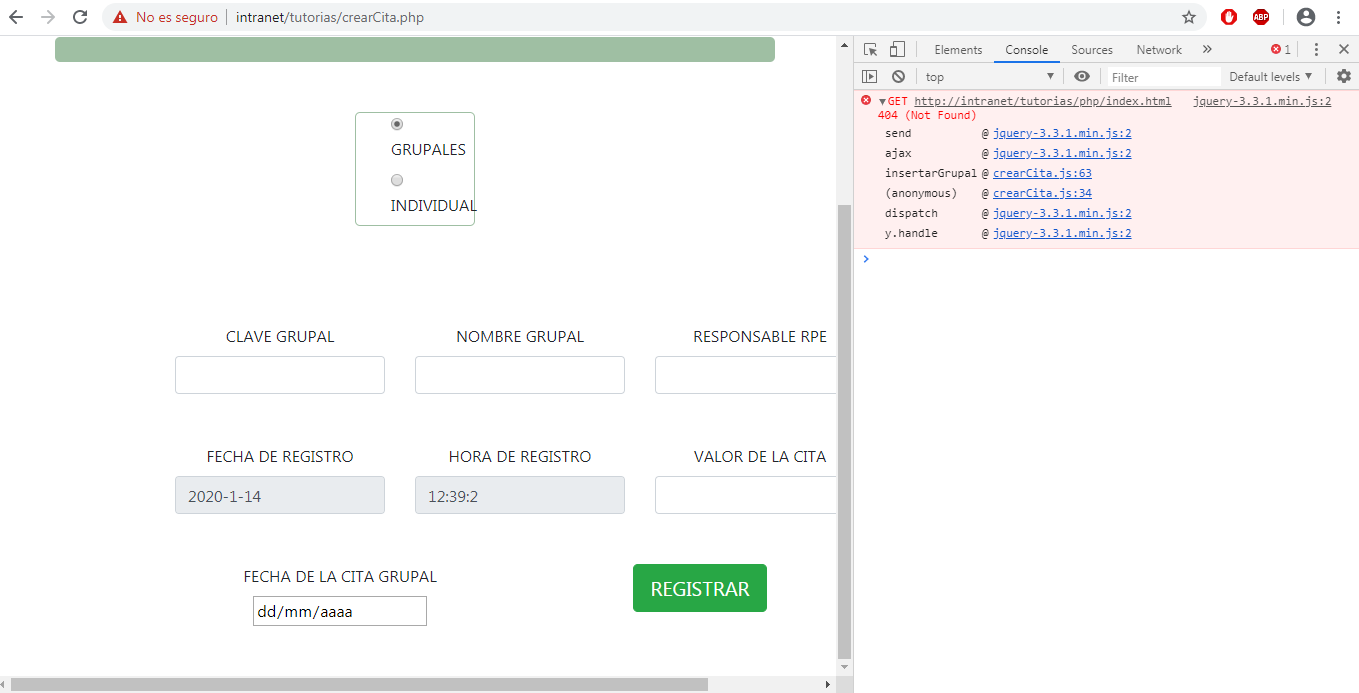
Me sale este mensaje

y despues me manda al "$.ajax" en esta parte de la programacion:
function insertarGrupal() {
var claveGrupal = document.getElementById('claveGrupal').value;
var nombreGrupal = document.getElementById('nombreGrupal').value;
var fechaRegistro = document.getElementById('fechaRegistroGrupal').value;
var horaRegistro = document.getElementById('horaRegistroGrupal').value;
var responsableRPEGrupal = document.getElementById('responsableRPEGrupal').value;
var fechaDelGrupal = document.getElementById('fechaDelGrupal').value;
var valorGrupal = document.getElementById('valorGrupal').value;
document.getElementById('claveGrupal').value = "";
document.getElementById('nombreGrupal').value = "";
document.getElementById('responsableRPEGrupal').value = "";
document.getElementById('fechaDelGrupal').value = "";
document.getElementById('valorGrupal').value = "";
if (claveGrupal != "" && nombreGrupal != "" && fechaRegistro != "" && horaRegistro != "" && responsableRPEGrupal != "" && fechaDelGrupal!="" && valorGrupal!="") {
$.ajax({
url: 'php/insertarGrupal.php',
type: 'POST',
dataType: 'html',
data: { claveGrupal: claveGrupal, nombreGrupal: nombreGrupal ,fechaRegistro : fechaRegistro, horaRegistro: horaRegistro, responsableRPEGrupal: responsableRPEGrupal, fechaDelGrupal: fechaDelGrupal, valorGrupal: valorGrupal}
})
.done(function (resultado) {
$('#informacion').html(resultado);
});
}
}
Ya verifique los campos del php al java y las tablas ya estan bien, al igual que la conexion si funciona ya que se muestran los datos de las tablas pero les digo no puedo insertar datos, todo esta en orden tienen el mismo codigo que uso en local host y funciona bien no se si tenga que ver con el cambio de servidor o algo asi. ayuda porfavor.
Edit 1:
No tiene algo que ver agregar algo llamado JSON no se muy bien que sea pero estoy viendo que lo usan mucho para servidores.

pagina.comphp/insertarGrupal.phpo algo similar