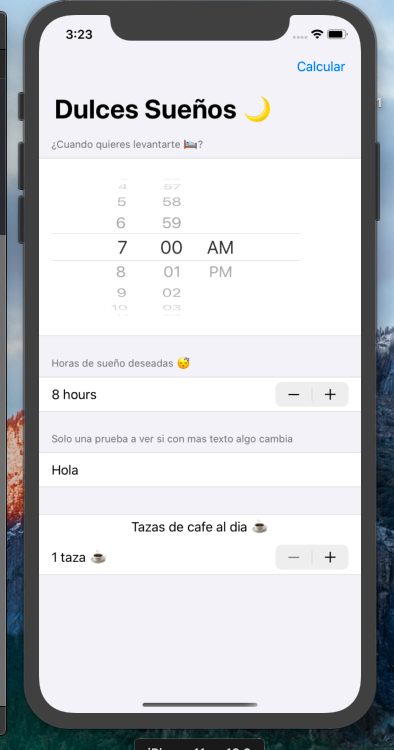
Estoy haciendo una pequeña practica en SwiftUI tengo tres Sections el ultimo muestra el header de manera diferente.
var body: some View {
NavigationView {
Form {
Section(header: Text("¿Cuando quieres levantarte 🛌?")) {
DatePicker("Please enter a time", selection: $wakeUp, displayedComponents: .hourAndMinute)
.labelsHidden()
.datePickerStyle(WheelDatePickerStyle())
}
Section(header: Text("Horas de sueño deseadas 😴")){
Stepper(value: $sleepAmount, in: 4.0...12.0, step: 0.25){
Text("\(sleepAmount, specifier: "%g") hours")
}
}
Section(header: Text("Tazas de cafe al dia ☕️")){
Stepper(value: $coffeeAmount, in: 1...20){
if coffeeAmount == 1 {
Text("1 taza ☕️")
} else {
Text("\(coffeeAmount) tazas ☕️")
}
}
}
Section(header: Text("Solo una prueba a ver si con mas texto algo cambia")){
Text("Hola")
}
.navigationBarTitle("Dulces Sueños 🌙")
.navigationBarItems(trailing: Button(action: calculateBedtime) {
Text("Calcular")
})
.alert(isPresented: $showingAlert) {
Alert(title: Text(alertTitle), message: Text(alertMessage), dismissButton: .default(Text("OK")) )
}
}
}
}
static var defaultWakeTime: Date {
var components = DateComponents()
components.hour = 7
components.minute = 0
return Calendar.current.date(from: components) ?? Date()
}
func calculateBedtime() {
let model = SleepCalculator()
let components = Calendar.current.dateComponents([.hour,.minute], from: wakeUp)
let hour = (components.hour ?? 0) * 60 * 60
let minutes = (components.minute ?? 0) * 60
do {
let predicttion = try model.prediction(wake: Double(hour + minutes), estimatedSleep: sleepAmount, coffee: Double(coffeeAmount))
let SleepTime = wakeUp - predicttion.actualSleep
let formatter = DateFormatter()
formatter.timeStyle = .short
alertMessage = formatter.string(from: SleepTime)
alertTitle = "Tu hora ideal para dormir es..."
} catch{
alertTitle = "Error"
alertMessage = "Perdon, algo salio mal"
}
showingAlert = true
}
}
¿Alguna idea de por qué el ultimo se muestra diferente?