estoy tratando de ocultar botones según el rol del usuario, en este caso los botones se encuentran en el controller y yo ocultaba los botones que se encontraba en el blade de esta forma
@can('permisoexample.permisoexample') <...CODIGO...> @endcan
pero en mi controller no lo puedo realizar así, adjunto código de mi controller y un ejemplo de como oculto el botón en mi blade. El paquete que ocupo es spatie
BLADEexample.BLADE.PHP
@can('alumno.index')
<li class="nav-item">
<a href="alumno" class="nav-link {{ (request()->is('alumno')) ? 'active' : '' }}">
<i class="nav-icon fas ion-ios-person"></i>
<p>Alumnos</p>
</a>
</li>
@endcanCONTROLLER
public function index(Request $request){ // TABLA PRINCIPAL
if ($request->ajax()) {
$profesor = profesorModel::latest()->get();
return datatables::of($profesor)
->addIndexColumn()
->addColumn('action', function($row){
// EL ROW DEBE INDICAR EL NOMBRE DE LA ID EN LA TABLA
$btn = '<div class="btn-group elevation-2">
<a href="javascript:void(0)" data-toggle="tooltip" data-id="'.$row->id_profesor.'" data-original-title="Ver" class="btn btn-sm btn-outline-warning verProfesor"><i class="fas ion-ios-eye" style="width: 20px;"></i></a>
<a href="javascript:void(0)" data-toggle="tooltip" data-id="'.$row->id_profesor.'" data-original-title="Editar" class="btn btn-sm btn-outline-info editarProfesor"><i class="fas ion-ios-create" style="width: 20px;"></i></a>
<a href="javascript:void(0)" data-toggle="tooltip" data-id="'.$row->id_profesor.'" data-original-title="Eliminar" class="btn btn-sm btn-outline-danger eliminarProfesor"><i class="fas ion-md-trash" style="width: 20px;"></i></a>
</div>';
return $btn;
})
->addColumn('descargas', function($row){
// EL ROW DEBE INDICAR EL NOMBRE DE LA ID EN LA TABLA
$btn = '<div class="btn-group elevation-2">
<a href="javascript:void(0)" data-toggle="tooltip" data-id="'.$row->id_profesor.'" data-original-title="Descargar curriculum" class="btn btn-sm btn-outline-info descargarCurriculum"><i class="fas ion-md-download" style="width: 20px;"></i> Curriculum</a>
<a href="javascript:void(0)" data-toggle="tooltip" data-id="'.$row->id_profesor.'" data-original-title="Descargar contrato" class="btn btn-sm btn-outline-success descargarContrato"><i class="fas ion-md-download" style="width: 20px;"></i> Contrato</a>
</div>';
return $btn;
})
->rawColumns(['action','descargas'])
->make(true);
}
return view('Profesor.profesor');
}Necesito que la columna 'descargas' se muestre según el rol o desaparezca según el rol
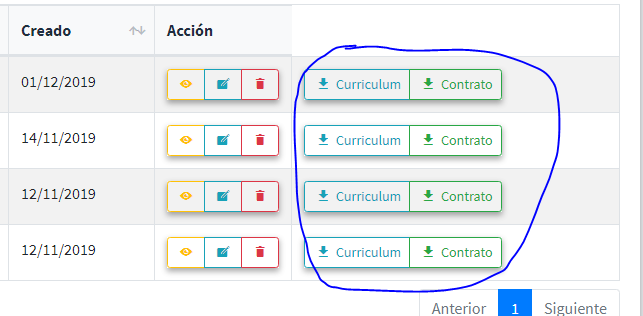
IMAGEN CON LA COLUMNA