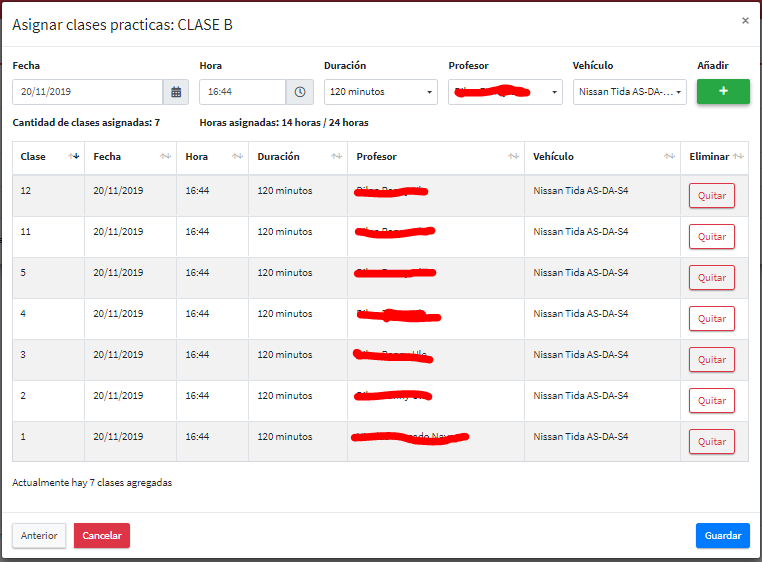
Al tener todas mis clases agregadas apreto el boton enviar en el cual se envia el json y hace un submit a un formulario (se ve en el ajax que esta mas abajo) el cual se llena antes de ingresar al modal que se ve mas abajo en la imagen.
Estoy intentando enviar los datos de un array a mi base de datos, el array lo obtengo mediante la decodificacion de un json que recibo mediante ajax, el cual lo creo a partir de un fnGetData() de DataTable.
Recibo correctamente el json en el controlador y al decodificarlo, me queda un array principal en el cual tengo muchos arrays, los cuales, cada uno es una clase (cada clase es un row de la datatable)
Para dejar todo mas claro, esta es mi tabla

De esta forma envio el json a mi controlador
$.ajax({
url:"{{ route('alumno.horario') }}",
type: 'POST',
dataType:'json',
contentType: 'json',
data: JSON.stringify(p),
contentType: 'application/json; charset=utf-8',
success : function(){
$('#alumno-frm').submit(); // ENVIO FORMULARIO DE ALUMNO MEDIANTE SU RUTA
$("#tablaAgregados").DataTable().clear().draw();
},
error: function(){
//-----
}
});
De esta forma recibo y decodifico el json en mi controlador
public function storeHorario(Request $request){ // GUARDAR HORARIO
$data = json_decode($request->getContent());
dump($data);
// return json_encode($data);
}
y este es el resultado del json decodificado
array:2 [
0 => array:10 [
0 => 1
1 => "20/11/2019"
2 => "18:13"
3 => "120 minutos"
4 => "NOMBRE PROFESOR"
5 => "Toyota Yaris 2A-1S-D2"
6 => "<button type="button" class="btn btn-outline-danger elevation-1 btn_eliminar">Quitar</button>"
7 => "47"
8 => "6"
]
1 => array:10 [
0 => 2
1 => "20/11/2019"
2 => "18:13"
3 => "120 minutos"
4 => "NOMBRE PROFESOR"
5 => "Toyota Yaris 2A-1S-D2"
6 => "<button type="button" class="btn btn-outline-danger elevation-1 btn_eliminar">Quitar</button>"
7 => "47"
8 => "6"
]
]
intente enviar una sola clase a mi horario de esta forma, pero no me funciona (el ajax me devuelve error)
public function storeHorario(Request $request){ // GUARDAR HORARIO
$data = json_decode($request->getContent());
$array_data = $data['0'];
$dato2 = $array_data['0'];
$dato3 = $array_data['1'];
$dato4 = $array_data['2'];
$dato5 = 'practica';
$dato6 = $array_data['3'];
$dato7 = $array_data['7'];
$dato8 = $array_data['8'];
$horario = horarioModel::updateOrCreate(
[
'clase' => $dato2,
'fecha' => $dato3,
'hora' => $dato4,
'tipo' => $dato5,
'minutos_bloque' => $dato6,
'id_profesor' => $dato7,
'id_vehiculo' => $dato8
]
);
return json_encode($data);
}
Lo que necesito es capturar los datos 0,1,2,3,7,8 y 9 de cada array y enviarlos como una clase de mi horario a sus respectivos campos de la tabla.
Modelo de tabla horario
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class horarioModel extends Model
{
protected $table = 'horario';
protected $primaryKey = 'id_horario';
protected $fillable = [
'id_horario',
'clase',
'fecha',
'hora',
'tipo',
'minutos_bloque',
'id_curso',
'id_profesor',
'id_alumno',
'id_vehiculo',
'id_estado'
];
}
storage/logs/laravel.log.20/11/2019en el campo fecha. que tipo de dato es el campo fecha de tu database, y si es tipodate, con qué formato?