tengo este select, en el cual estoy colocando tres datos en cada item del select.
<div class="col-4">
<div class="form-group row no-gutters mb-1">
<label class="col-sm-7 col-form-label col-form-label-sm pr-1 text-right">Distrito</label>
<div class="col-5">
<select class="form-control form-control-sm" v-model="organizacion[0].c_ubig">
<option v-bind:value="ubigeo.c_ubig" v-for="ubigeo in ubig">
<tr>
<td>{{ ubigeo.l_ubig }}</td>
<td>{{ ubigeo.l_prov }}</td>
<td>{{ ubigeo.l_depa }}</td>
</tr>
</option>
</select>
</div>
</div>
</div>
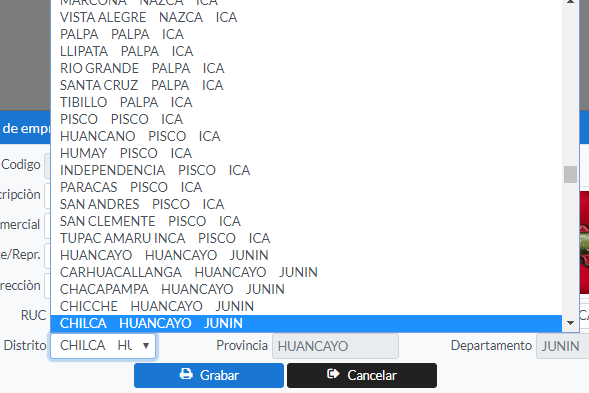
el cual me da como resultado lo siguiente
Como ven los datos estan desordenados y lo que deseo es ordenarlos,como si fuera una tabla,
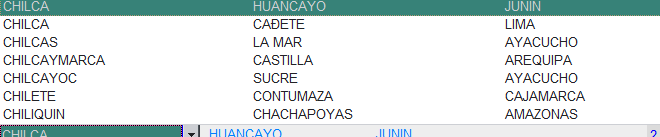
como se muestra el la siguiente imagen


MySQLpor ejemplo, lo puedes hacer conorder by distrito desco conorder by distrito asc. Esta cláusula la puedes agregar al final de la consulta.