Tengo esta variable en javascript
var ACTIONS =
"<div class='btn-group' role='group'>" +
"<a class='btn btn-xs btn-primary' href='/users/show/edit/" + row.id + "'>Edit</a>"+
"<a class='btn btn-xs btn-success' href='/users/show/read/" + row.id + "'>Show</a>"+
"<a class='btn btn-xs btn-danger' onclick='destroyUser('" + row.name + "');' >Delete</a>"+ // <-- Mi problema es aquí
"</div>";
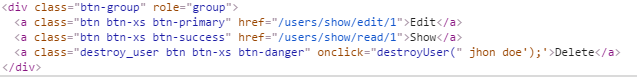
Cuando el documento termina de cargar al inspeccionar el elemento me lo muestra así:

Debería mostrarmelo así: onclick="destroyUser('jhon doe');"
¿Cómo puedo corregir esto?