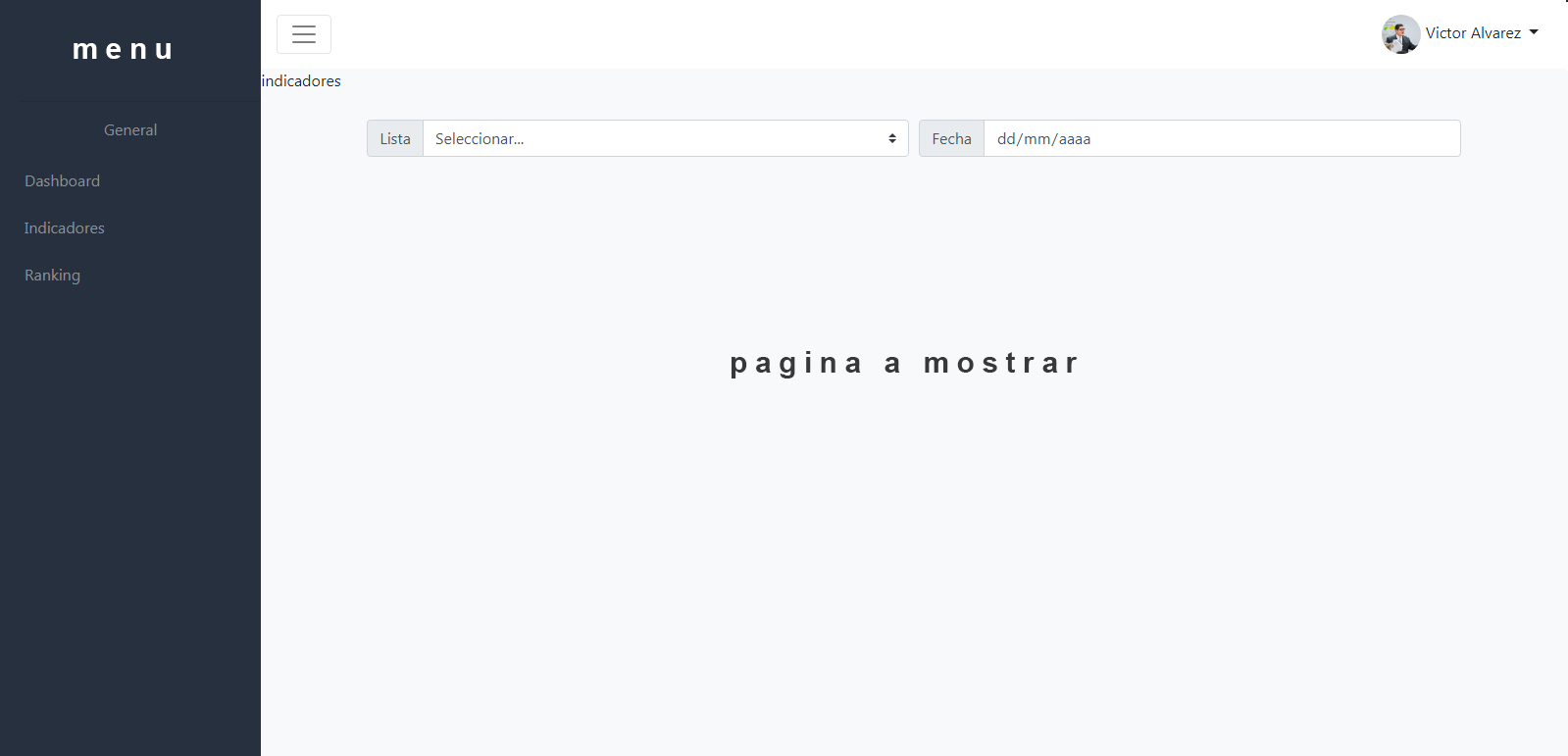
Estoy buscando la manera de poder actualizar la página a mostrar dando click en el menú sin que se recargue toda la página como tal, es decir, cuando el usuario de click en la pestaña "indicadores", me muestre la información que hay en "indicadores.html", solo actualizando esa parte de la "página a mostrar".
Sé que se realiza con Ajax, de hecho, lo hice de la siguiente manera:
$("a").click(function() {
$.ajax({
url: 'indicadores.html',
success: function(data) {
$('#div_dinamico').html(data);
}
});
});
Cada vez que el usuario de click en un enlace en el menú, este cargue la página solicitada en el <div> correspondiente.
El problema es que muestra la información del .html solicitado pero recarga inmediatamente.
- Página Index:
<div class="container-fluid">
<div class="row fila">
<nav class="col col-sm-3 col-md-2 nopadding" id="navbar">
<ul class="nav flex-column">
<div class="rounded mx-auto my-auto">
<img src="" alt="">Aqui va imagen
</div>
<hr>
<div class="general mx-auto my-auto">
<p>
General
</p>
</div>
<li class="nav-item active">
<a class="nav-link" href=""><i class="fas fa-home"></i> Dashboard</a>
</li>
<li class="nav-item">
<a class="nav-link" href=""><i class="fas fa-chart-bar"></i> Indicadores</a>
</li>
<li class="nav-item">
<a class="nav-link" href=""><i class="fas fa-table"></i> Ranking</a>
</li>
</ul>
</nav>
<main class="col nopadding">
<div id="div_dinamico"></div>
</main>
</div>
</div>
- Página Indicadores en la cual hago el ejemplo:
<div>
<h2>Lorem, ipsum dolor.</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum dolore perspiciatis soluta tempore quasi beatae perferendis iusto reprehenderit autem voluptatum veniam repellat error a dolorum praesentium cupiditate atque
magnam enim dicta delectus, temporibus nemo consectetur. Nam fugiat quasi nulla dolor officia, saepe quae eaque inventore!
</p>
</div>

main?.html, es decir, si el usuario le da click a "indicadores", en vez de actualizar y enviarme a indicadores.html, debería mostrar el contenido de dicho .html en la página, se que se necesita Ajax pero ni idea de que manera poder implementarlo