Buen dia.
Estoy tratando de sumar el puntaje de las siguientes columnas :
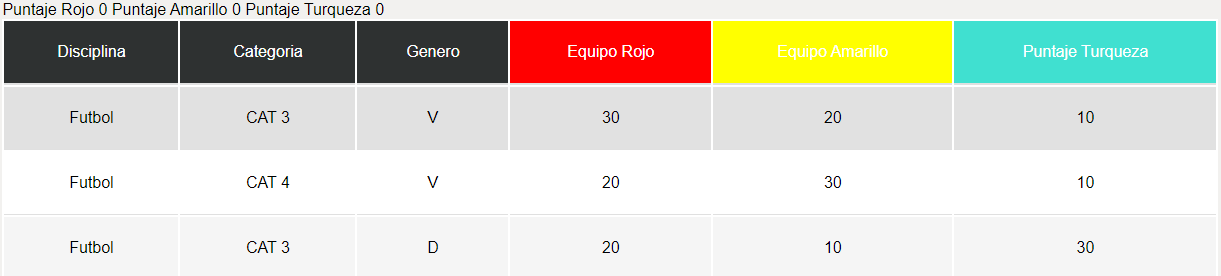
Equipo Rojo,Equipo Amarillo y Equipo Turqueza y mostrar en los label correspondiente al cargar la pagina.

La data se obtiene desde una base de datos en MYSQL y se muestra en la Pagina en JSP. Este es mi codigo en JSP.
<div class="table-responsive-vertical">
<div id="Contadores">
<label>Puntaje Rojo</label>
<label>0</label>
<label>Puntaje Amarillo</label>
<label>0</label>
<label>Puntaje Turqueza</label>
<label>0</label>
</div>
<table class="table table-bordered table-striped table-hover table-mc-light-blue">
<thead>
<tr>
<th>Disciplina</th>
<th>Categoria</th>
<th>Genero</th>
<th style="background-color: red">Equipo Rojo</th>
<th style="background-color: yellow">Equipo Amarillo</th>
<th style="background-color: turquoise">Puntaje Turqueza</th>
</tr>
</thead>
<tbody>
<%
for (int i=0; i < v.size();i++){
puntaje p = (puntaje)v.elementAt(i);
%>
<tr>
<td data-title="Disciplina"><%=p.getNombredeporte()%></td>
<td data-title="Categoria"><%=p.getCategoria() %></td>
<td data-title="Genero"><%=p.getGenero() %></td>
<td data-title="Puntaje"><%=p.getPuntajer() %></td>
<td data-title="Puntaje"><%=p.getPuntajea() %></td>
<td data-title="Puntaje"><%=p.getPuntajet() %></td>
</tr>
<%
}
%>
</tbody>
</table>
</div>
estoy tratando de realizar con una funcion en javascript y que el resultado se muestre al cargar la pagina. gracias.