Estoy tratando de conseguir los valores de un dropdownlist, primero le paso los datos desde una base de datos, lo que quiero es que cuando seleccione una opcion de la lista me devuela la demas informacion desde la base de datos, pero al pasar el valor de id siempre me retorna un valor nulo.
Este es mi controlador
MyDbContext db = new MyDbContext();
[HttpGet]
public ActionResult Index()
{
return View(db.Pedido.ToList());
}
public ActionResult Create()
{
var lista = new Producto();
lista.Listasnom = db.Producto.ToList();
return View(lista);
}
[HttpPost]
public ActionResult Create(Producto producto)
{
var lista = new Producto();
lista.Listasnom = db.Producto.ToList();
var emp = lista.Listasnom.Where(e => e.Id == producto.Id).FirstOrDefault();
lista.Id = emp.Id;
lista.Nombre = emp.Nombre;
lista.Precio = emp.Precio;
return View(lista);
}
Mi modelo
public partial class Producto
{
public int Id { get; set; }
public string Nombre { get; set; }
public string Descripcion { get; set; }
public string Precio { get; set; }
[NotMapped]
public List <Producto> Listasnom { get; set; }
[NotMapped]
public IEnumerable < SelectListItem > ProductoListItems
{
get
{
return new SelectList(Listasnom, "Id", "Nombre");
}
}
}
Y mi vista, en donde paso los valores de la base de datos con un dropdownlist y desde ahi consigo el valor del id para devolverlo a mi action
@using (Html.BeginForm("Create", "Pedido", FormMethod.Post, new { id = "demoForm", name = "demoForm" }))
{
@Html.DropDownListFor(model => model.Id, Model.ProductoListItems, "Elegir Producto", new { @class = "form-control", onchange = "SelectedIndexChanged()" })
<br>
<fieldset>
<legend>Producto Seleccionado</legend>
<div class="display-label">
<strong> @Html.DisplayNameFor(model => model.Id) </strong>
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Id)
</div>
<div class="display-label">
<strong> @Html.DisplayNameFor(model => model.Nombre) </strong>
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Nombre)
</div>
<div class="display-label">
<strong> @Html.DisplayNameFor(model => model.Precio) </strong>
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Precio)
</div>
</fieldset>
}
<script type="text/javascript">
function SelectedIndexChanged() {
//Form post
document.demoForm.submit();
}
</script>
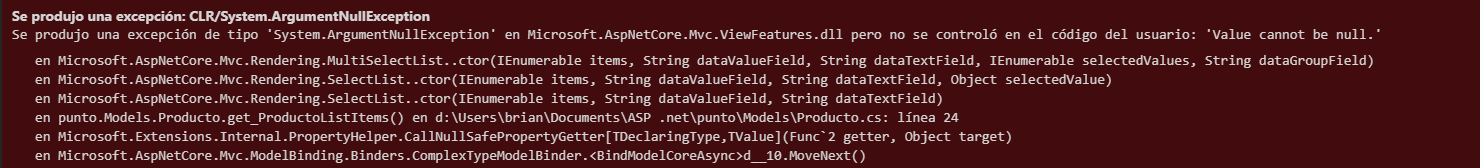
Cuando realizo el selectedindexchanged el error me lo tira en mi lista enumerable
public IEnumerable < SelectListItem > ProductoListItems
{
get
{
return new SelectList(Listasnom, "Id", "Nombre");
}
}