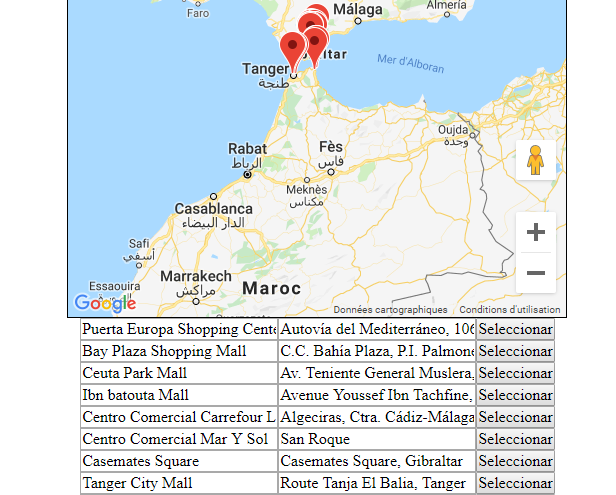
Tengo varios formularios con los puntos de los centros comerciales, los cuales los muestro mediante petición ajax, al dar click al seleccionar quiero guardar en mi base de datos mediante POST los puntos seleccionados.
Esta es mi routa:
Route::post('/guardar','MapaProcesarController@guardar');
Este es el código ajax:
function save_marker(marker, place, i) {
//Save new marker using jQuery Ajax
var mLatLang = marker.getPosition().toUrlValue(); //get marker position
var myData = { id: i, name: place.name, address: place.vicinity, latlong: mLatLang, idG: place.id }; //post variables
console.log(myData);
$.ajax({
type: "GET",
url: "/bus",
data: myData,
headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') },
success: function (data) {
var url = "/guardar";
$form = $('<form class="formMapa" action="' + url + '" method="post"></form>')
$form.append('<input type="text" name="nombre" class="' + "nombre" + data.id + '"/>');
$form.append('<input type="text" name="address" class="' + "address" + data.id + '"/>');
$form.append('<input type="submit" name="submit" value="Seleccionar" /><br>');
$('.preForm').append($form);
$(".nombre" + myData.id).val(myData.name);
$(".address" + myData.id).val(myData.address);
//console.log(myData);
},
error: function (xhr, ajaxOptions, thrownError) {
alert(thrownError); //throw any errors
}
});
}
Cuando hago click en seleccionar un punto, me muestra esta página:
Este es mi controlador:
public function guardar(Request $request)
{
$marker = new Marker;
$marker->name = 'hola'; //$request->name;
$marker->address = 'gola2';//$request->address;
$marker->idG = 78776585;
$marker->lat = '0,8747';
$marker->lng = '46,565';
$marker->idMarker = 1;//$request->id;
$marker->save();
//return 'Se ha guardado';
}
El problema es que no me guarda nada en mi base de datos y no obtengo error más que la página ha expirado. ¿a qué se debe?