Estoy intentando validar las celdas de una tabla html con jquery tengo una tabla que tiene un campo llamado estado y tengo unos botones que se deben bloquear según el estado que tenga la fila en la tabla. Hice un método que funciona , pero el problema que tiene es que siempre me valida el primer registro que está en al tabla, por lo tanto aunque seleccione otro registro, el sistema me va a indicar la validación correspondiente al primer registro que muestra al tabla y la idea que se valide por fila seleccionada.
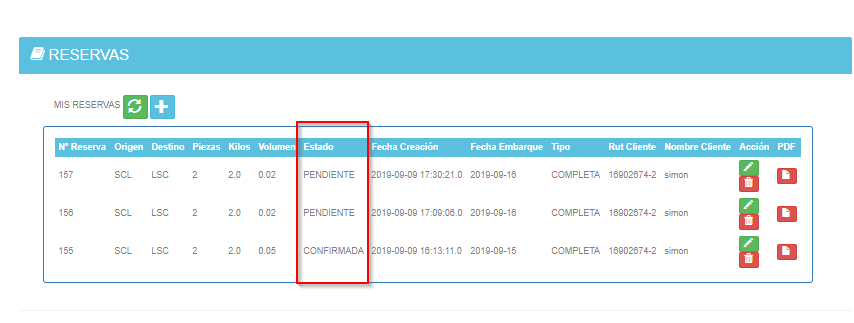
Acá imagen de mi tabla.
Acá el código de jquery que utilizo No agregué el código de la tabla ya que es mucho y esta en un servlet.
<script>
function cargarEstadoReservas() {
if($("#resultado td:nth-child(8)").html()==="PENDIENTE")
{
$("#btnEnviarReserva").prop( "disabled", true );
$("#btnGuardarReserva").prop( "disabled", false );
}
else
{
if($("#resultado td:nth-child(8)").html()==="POR CONFIRMAR")
{
$("#btnEnviarReserva").prop( "disabled", false );
$("#btnGuardarReserva").prop( "disabled", false );
}
else
{
if($("#resultado td:nth-child(8)").html()==="CONFIRMADA")
{
$("#btnEnviarReserva").prop( "disabled", true );
$("#btnGuardarReserva").prop( "disabled", true );
}
else
{
if($("#resultado td:nth-child(8)").html()==="CANCELADA")
{
$("#btnEnviarReserva").prop( "disabled", true );
$("#btnGuardarReserva").prop( "disabled", true );
}
}
}
}
}
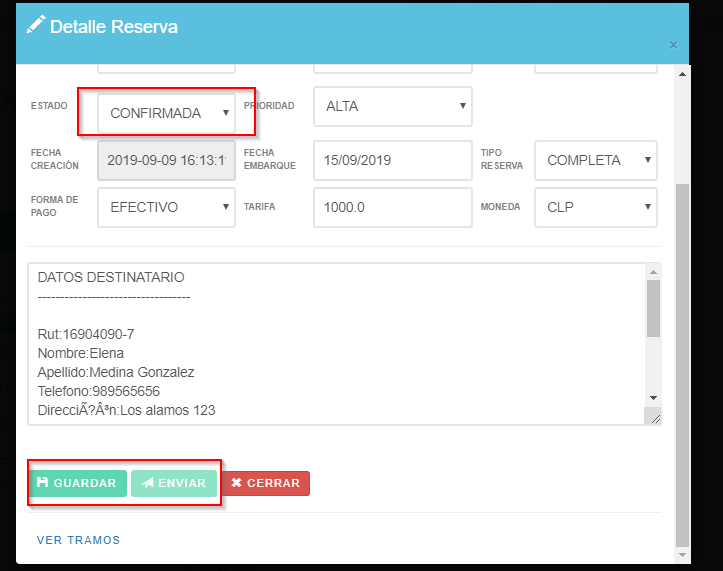
Si se fijan en al validación , este método bloquea los botones de un modal de acuerdo al estado de un registro de una tabla y cada vez que selecciono un registro de la tabla si el estado es PENDIENTE , se bloquea uno de 2 botones si el estado es POR CONFIRMAR ,se bloquea uno de 2 botones Si el estado es CONFIRMARA ,se bloquea ambos botones Si el estado es CANCELADA ,se bloquea ambos botones
Pero sólo me valida la primera fila , es decir bloquea sólo un botón , aunque yo seleccione otro registro con otro estado.Por lo tanto sólo me bloquea los botones en el modal de acuerdo al primer registro. Quisiera saber que le falta a la función para que recorra toda la tabla y así muestre de acuerdo al registro seleccionado ?.