Estoy tratando de cargar un plugin en mi web pero no me lo esta cargando correctamente Me esta tirando algunos errores y warnings que no se bien como solucionarlo
Alguien tiene alguna idea de que se trata? Algun consejo para solucionarlo?
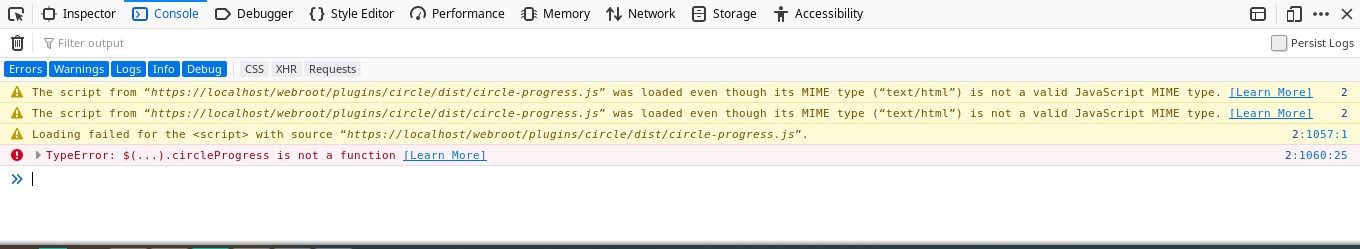
Dejo una captura dela consola con los warnings
El plugin es jquery-circle-progress
<td class="light">
<div class="circulito" data-value="<?= round($porc['porc'],1) ?>" >
</div>
</td>
<script src="/webroot/plugins/circle/dist/circle-progress.js" type="text/javascript"></script>
<script type="text/javascript">
$('.circulito').circleProgress({
size: 50,
startAngle: 11,
lineCap: 'round',
fill: {
color: "#44aaf2"
}
}).on('circle-animation-progress', function (event, progress, stepValue) {
$(this).find('strong').text(stepValue.toFixed(2));
// $(this).find('strong').html(Math.round(100 * progress) + '<i>%</i>');
});
</script>