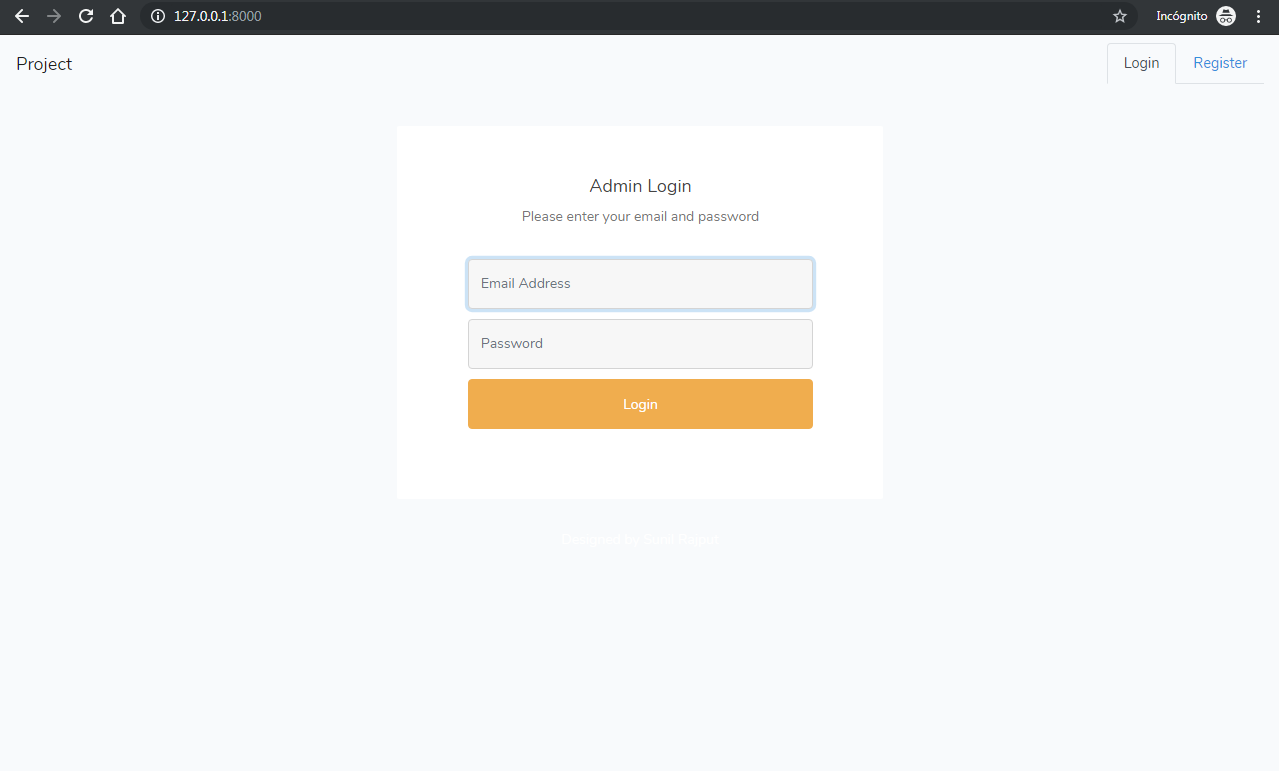
Tengo un problema con mi código y es que tengo un menú con boostrap, y en los cuales tengo un botón de Login y otro de Register. El problema resulta que cuando selecciono Login si me muestra la pagina de Login como se ve en la imagen.
A la hora de darle clic al boton de Register me aparece todo en blanco como se muestra en la imagen
Ingresaré parte del codigo para que se pueda validar e indicar que puedo estar haciendo mal.
app.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name') }}</title>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet" type="text/css">
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
@yield('css')
</head>
<header>
<!-- Aquí empieza el menu -->
<nav class="navbar navbar-expand-md navbar-light ">
<a class="navbar-brand" href="{{ url('/') }}">
{{ config('app.name') }}
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<ul class="nav nav-tabs ml-auto" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="login-tab" data-toggle="tab" href="#login" role="tab" aria-controls="login" aria-selected="true">Login</a>
</li>
<li class="nav-item">
<a class="nav-link " id="register-tab" data-toggle="tab" href="#register" role="tab" aria-controls="register" aria-selected="false">Register</a>
</li>
</ul>
</nav>
</header>
<body >
<main class="py-4">
<!-- Aquí empieza debe hacer los cambios de pestaña -->
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="login" role="tabpanel" aria-labelledby="home-tab">
@yield('login')
</div>
<div class="tab-pane fade" id="register" role="tabpanel" aria-labelledby="profile-tab">
@yield('register')
</div>
</div>
</main>
login.blade.php
@extends('layouts.app')
@section('css')
<link href="{{ asset('css/auth.css') }}" rel="stylesheet">
@endsection
@section('login')
<div class="login-form">
<div class="main-div">
<div class="panel">
<h2>Admin Login</h2>
<p>Please enter your email and password</p>
</div>
<form id="Login">
<div class="form-group">
<input type="email" name="email" id="email" class="form-control" placeholder="Email Address" required autofocus>
</div>
<div class="form-group">
<input type="password" name="password"class="form-control" id="password" placeholder="Password" required>
</div>
<button type="button" class="btn btn-primary">Login</button>
</form>
</div>
<p class="botto-text"> Designed by Sunil Rajput</p>
</div>
@endsection
Aquí es donde se hace el llamado al registro register.blade.php
@extends('layouts.app')
@section('register')
<div class="login-form">
<div class="main-div">
<div class="panel">
<h2>Register</h2>
<p>Please enter your email and password</p>
</div>
<form id="Register">
<div class="form-group">
<input type="email" name="email" id="email" class="form-control" placeholder="Email Address" required autofocus>
</div>
<div class="form-group">
<input type="password" name="password"class="form-control" id="password" placeholder="Password" required>
</div>
<button type="button" class="btn btn-primary">Register</button>
</form>
</div>
<p class="botto-text"> Designed by Sunil Rajput</p>
</div>
@endsection
Si en el app.blade.php quito el @yield('register') e ingreso solo código y si me muestra ese codigo que ahí escribo