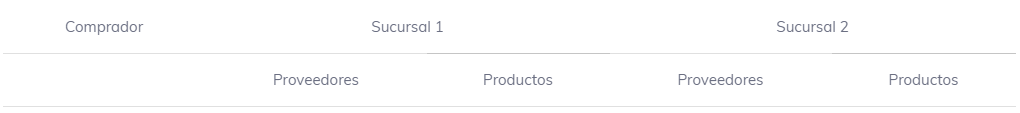
estoy intentando crear una tabla que ocupe 2 columnas en un solo campo de una tabla. hasta ahora tengo lo siguiente:
<table>
<thead>
<tr>
<td class="center">Comprador</td>
<td class="center" colspan="2">Sucursal 1</td>
<td class="center" colspan="2">Sucursal 2</td>
</tr>
<tr>
<td></td>
<td class="center">Proveedores</td>
<td class="center">Productos</td>
<td class="center">Proveedores</td>
<td class="center">Productos</td>
</tr>
</thead>
</table>
pero "Comprador" se muestra en la primera fila, no en las dos. deseo que se muestre en las dos.
Alguna idea de como realizar esto?
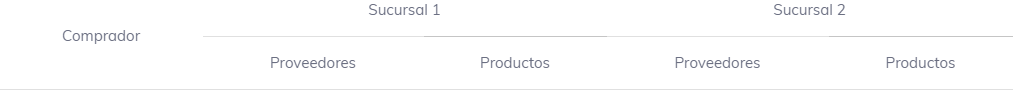
Deseo que se vea así: (edité la imagen para mostrarlo)