Estuve leyendo sobre el tema. Según entendí angular agrego una funcionalidad que hace que se encapsulen los estilos de un componente. No entendí bien como funciona esto. Pero entendí que para referir a los estilos del componente hay dos formas:
Ayer pregunte esto pero era demasiado tarde por lo que no tuve respuestas.
:host{
ion-content {
background: red;
}
}
// O esta otra forma
page-name{
ion-content{
background: red;
}
}
Mi problema es que directamente no me funciona. Siempre tengo que hacer lo siguiente.
:host{
ion-content {
--background: red;
}
}
De esta forma si se toman los estilos. Pero se vuelven recurrentes. Por lo que si reescribo los estilos de un componente de ionic, este se aplica para todos los hijos de este componente.
Este es el código que tengo. Espero me puedan ayudar.
HTML
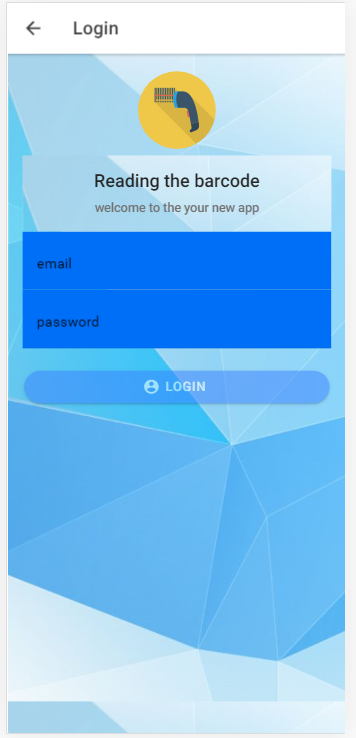
<ion-content class="background">
<ion-card-content>
<img class="logo" src="assets/logo/579358.svg" alt="">
<ion-card-header>
<ion-card-title text-center>Reading the barcode</ion-card-title>
<ion-card-subtitle text-center>welcome to the your new app</ion-card-subtitle>
</ion-card-header>
<form [formGroup]="loginForm">
<ion-item>
<ion-label position="floating">
email
</ion-label>
<ion-input formControlName="email" type="text" name="email"></ion-input>
</ion-item>
<div class="error-messages">
<ng-container *ngFor="let error of error_messages.email">
<div class="error-message"
*ngIf="loginForm.get('email').hasError(error.type) && (loginForm.get('email').dirty || loginForm.get('email').touched)">
{{ error.message }}
</div>
</ng-container>
</div>
<ion-item>
<ion-label position="floating">
password
</ion-label>
<ion-input formControlName="password" type="password" name="password"></ion-input>
</ion-item>
<div class="error-messages">
<ng-container *ngFor="let error of error_messages.password">
<div class="error-message"
*ngIf="loginForm.get('password').hasError(error.type) && (loginForm.get('password').dirty || loginForm.get('password').touched)">
{{ error.message }}
</div>
</ng-container>
</div>
<br>
<ion-button (click)="onLogin()" [disabled]="!loginForm.valid" expand="block" shape="round">
<ion-icon slot="start" name="contact"></ion-icon>
Login
</ion-button>
</form>
</ion-card-content>
</ion-content>
SCSS
:host {
ion-content {
--background: url("./../../../../assets/App/7243-01-low-poly-background-16x9-1.jpg") !important;
--ion-background-color: #006ff8 !important;
background-position: center, center !important;
background-repeat: no-repeat !important;
background-size: cover !important;
}
}