Hola me encuentro desarrollando un proyecto en Xamarin Form para ios y android y me gustaría saber cuales serian las resoluciones para imágenes de fondo, hasta donde se las imágenes e iconos se ubican en la carpeta "Resources/drawable" para android y "Resource" para ios. Repito mi pregunta, cuales resoluciones les debo dar a unas imágenes que deseo poner de fondo de pantalla.
-
Hola, resolviste el problema?– Ramiro BaroneCommented el 3 feb. 2020 a las 18:10
-
Pues en Android existen las carpetas drawable, drawable-hdpi, drawable-xhdpi , etc, precisamente para tener varias resoluciones de cada imagen y se ajusten de acuerdo a lo que se necesita; algo parecido ocurre en iOS, por lo tanto te sugiero utilizar esta página web para subir las imágenes y que queden con el formato que se requiere en cada una de las dos plataformas y luego las agregues a tu proyecto. En cuanto a la resolución, hice algunas pruebas con imágenes de 375x812 pixeles y se ven muy bien de fondo. Te recomiendo que cualquier imagen o icono que utilic– manuelrb98Commented el 21 abr. 2020 a las 23:37
1 respuesta
Android:
Puedes revisar la siguiente documentación:
https://developer.android.com/training/multiscreen/screendensities?hl=es-419
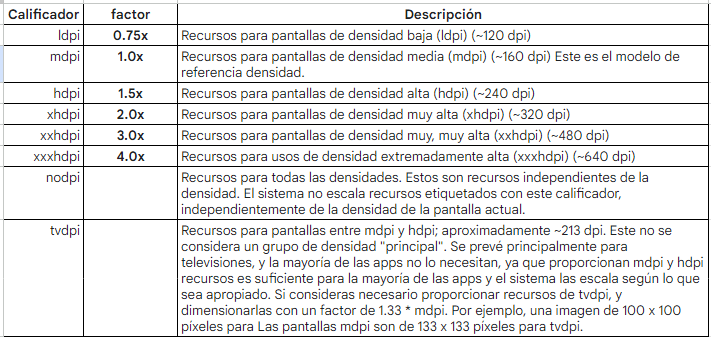
donde se puede obtener la tabla:
Por ejemplo, si tienes una imagen de fondo base de 640x480 píxeles para la densidad media (mdpi), puedes calcular las demás medias con base en el factor que indico en la tabla.
Para obtener las medidas de la imagen de densidad baja (ldpi) cuyo factor es
0.75 (75%)
75%/100 × 640 = 480
75%/100 × 480 = 360
por lo tanto, la medida ldpi sería 480x360px, de la misma forma puedes calcular todas las medidas que serían:
ldpi: 480x360 px
**mdpi: 640x480 px**
hdpi: 960x720 px
xhdpi: 1280x960 px
xxhdpi: 1920x1440 px
xxxhdpi: 2560x1920 px
iOS
En iOS, las imágenes se colocan en la carpeta Resources y se utilizan sufijos @1x, @2x, y @3x para las diferentes resoluciones
@1x: Base
@2x: Retina Display
@3x: Retina HD Display
como ejemplo, si tienes una imagen de fondo base de 480x640 píxeles, puedes realizar el calculo para obtener las medidas para retina display:
@1x: 480x640 px
@2x: 960x1280 px
@3x: 1920x2560 px