Estoy utilizando un datatable para mostrar información general. Este datatable se carga con información solicitada a una base de datos, no de información de columnas a través de etiquetas <td> </td>.
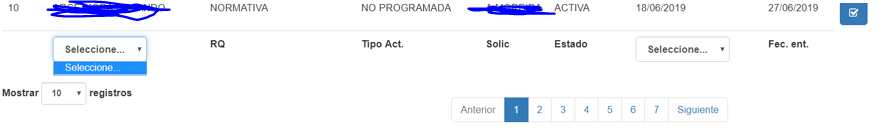
Mi problema es que quiero utilizar filtros por columna a través de select, estoy utilizando el ejemplo que se indica en la página principal de datatables; sin embargo no se muestra información en cada select y no encuentro la manera de solucionarlo por más que he investigado.
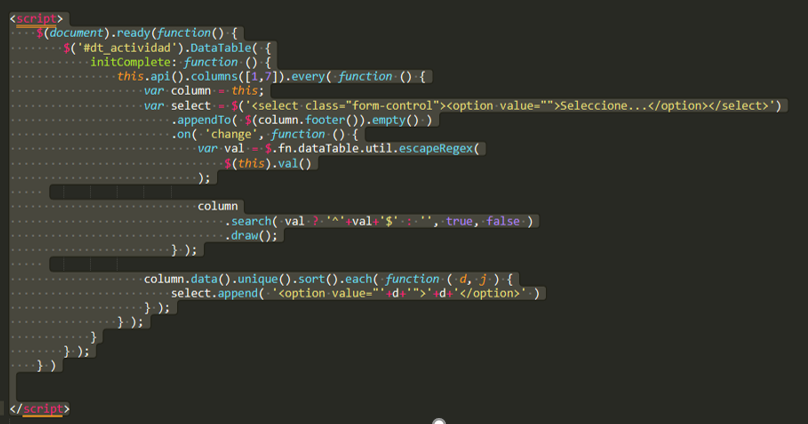
Extracto del código:
<div class="table-responsive col-sm-12">
<table id="dt_actividad" class="table table-borderer table hover" cellspacing="0" width="100%">
<thead>
<tr>
<th>ID act.<i class="fa fa-fw fa-caret-down"></th>
<th>Colaborador<i class="fa fa-fw fa-caret-down"></th>
<th>RQ<i class="fa fa-fw fa-caret-down"></th>
<th>Tipo Act.<i class="fa fa-fw fa-caret-down"></th>
<th>Solic.<i class="fa fa-fw fa-caret-down"></th>
<th>Detalle RQ<i class="fa fa-fw fa-caret-down"></th>
<th>Estado<i class="fa fa-fw fa-caret-down"></th>
<th>Fec. reg.<i class="fa fa-fw fa-caret-down"></th>
<th>Fec. ent.<i class="fa fa-fw fa-caret-down"></th>
<th>Observaciones<i class="fa fa-fw fa-caret-down"></th>
<th>Registra<i class="fa fa-fw fa-caret-down"></th>
<th>Hora<i class="fa fa-fw fa-caret-down"></th>
<th>fec_real<i class="fa fa-fw fa-caret-down"></th>
<th></th>
</tr>
</thead>
<tfoot>
<tr>
<th ></th>
<th>Colaborador</th>
<th>RQ</th>
<th>Tipo Act.</th>
<th>Solic</th>
<th>Detalle RQ</th>
<th>Estado</th>
<th>Fec. reg.</th>
<th>Fec. ent.</th>
<th>Observaciones</th>
<th>Registra</th>
<th>Hora</th>
<th>fec_real</th>
</tr>
</tfoot>
</tbody>
</table>


<i>debe tener cierre</i>por favor revisa eso.