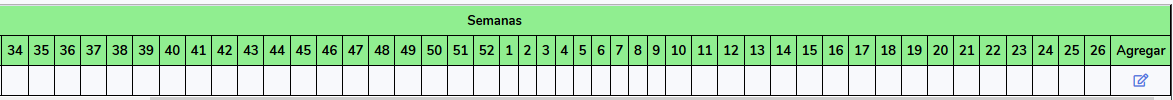
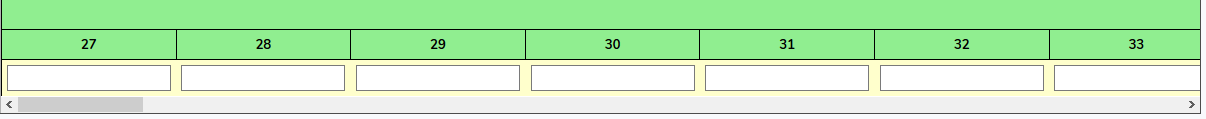
Tengo el siguiente Gridview, en el cual el usuario puede editar las columnas, pero al editar la tabla las columnas cambian su tamaño, mi pregunta es como evitar eso. Gracias
<Columns>
<asp:TemplateField HeaderText="27" SortExpression="27">
<EditItemTemplate>
<asp:TextBox ID="L27" runat="server" Text='<%# Eval("27") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label27" runat="server" Text='<%# Bind("27") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="28" SortExpression="28">
<EditItemTemplate>
<asp:TextBox ID="L28" runat="server" Text='<%# Eval("28") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label28" runat="server" Text='<%# Bind("28") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
...etc
</Columns>