Buen dia. Actualmente estoy intentando utilizar chart.js en angular 8. realice la instalacion utilizando los comandos:
npm install ng2-charts
npm install chart.js
Luego realice la importacion del modulo
import { ChartsModule } from 'ng2-charts';
y agregue a los import:
imports: [
BrowserModule,
RouterModule,
ChartsModule
],
con este codigo lo utilizo en bar-chart.component.html:
<div>
<div style="display: block">
<canvas baseChart
[datasets]="barChartData"
[labels]="barChartLabels"
[options]="barChartOptions"
[legend]="barChartLegend"
[chartType]="barChartType">
</canvas>
</div>
</div>y en el codigo bar-chart.component.ts
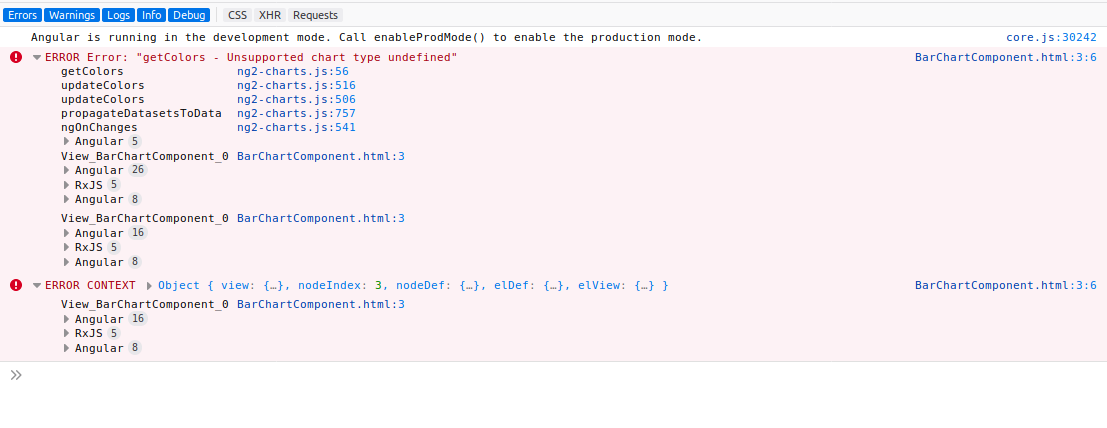
Al ejecutar el servidor tengo el siguiente error:
Soy nuevo utilizando angular y chart.js asi que no doy con el error.