Estoy realizando una pequeña aplicación con Angular gracias a un tutorial de youtube que consiste en un "CRUD" de tareas, a la vez estoy haciendo uso del LocalStorage del navegador para almacenar los datos, el "CRUD" solo cuenta con las opciones de agregar, visualizar y eliminar tareas, pero no posee una opción actualizar tareas y eso es lo que precisamente estoy tratando de hacer.
Estos son los componentes que se están utilizando,además de un servicio y una interfaz en la carpeta modelo.
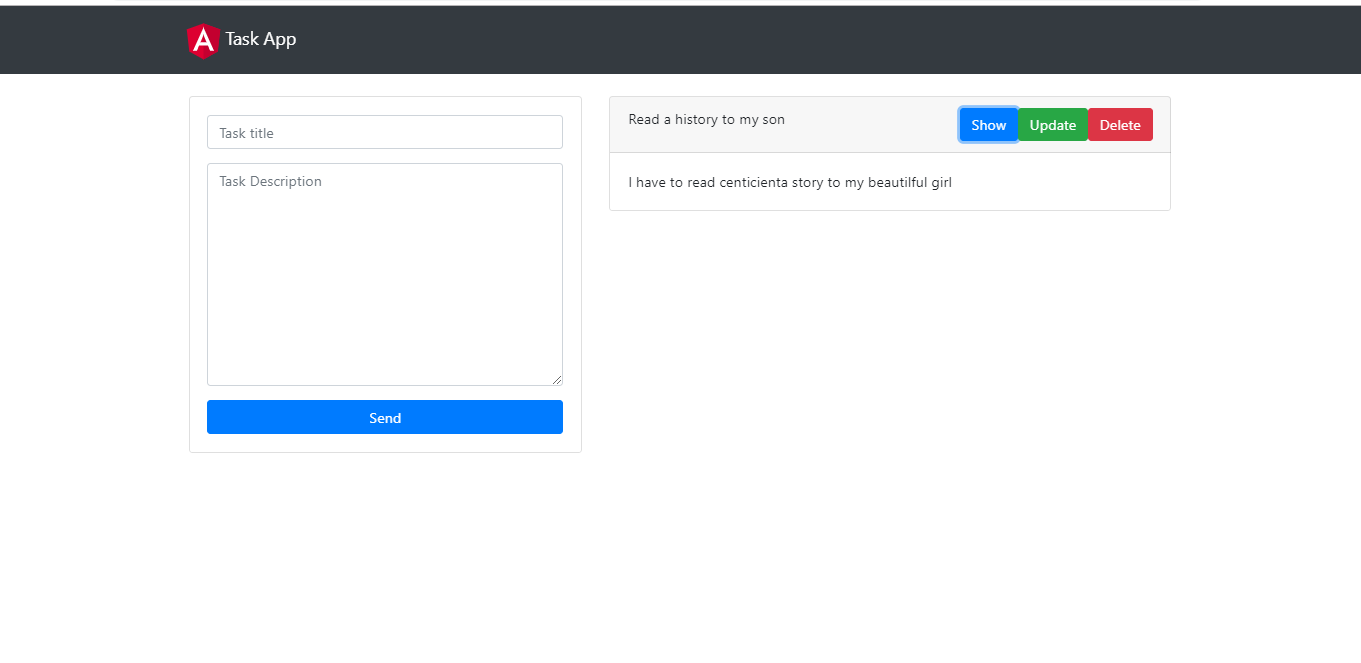
Y así luce la aplicación
La plantilla del formulario es el siguiente: (task-form.component.html)
<div class="card ">
<div class="card-body">
<form (submit)="addTask(TaskT,TaskD)">
<div class="form-group">
<input type="text" placeholder="Task title" class="form-control" #TaskT>
</div>
<div class="form-group">
<textarea cols="30" rows="10" placeholder="Task Description" class="form-control" #TaskD></textarea>
</div>
<button class="btn btn-primary btn-block">Send</button>
</form>
</div>
Al activar el evento "Submit" del formulario se envían los inputs como parámetros los cuales son título y descripción.
Archivo task-form.component.ts
import { Component, OnInit, Input } from '@angular/core';
import { TaskService } from '../../services/task.service';
import { Task } from '../../models/task';
@Component({
selector: 'app-task-form',
templateUrl: './task-form.component.html',
styleUrls: ['./task-form.component.css']
})
export class TaskFormComponent implements OnInit {
constructor(public taskS:TaskService) {
}
ngOnInit() {
}
@Input() task: Task;
addTask(TaskT:HTMLInputElement,TaskD:HTMLInputElement){
this.taskS.addTask({
title: TaskT.value,
description: TaskD.value,
hide: true
})
TaskT.value = '';
TaskD.value = '';
TaskT.focus();
return false;
}
}
Además utilizo un servicio para el procesamiento y almacenamiento de datos.
Archivo task.service.ts
import { Injectable } from '@angular/core';
import { Task } from '../models/task';
@Injectable({
providedIn: 'root'
})
export class TaskService {
task: Task[];
constructor() {
this.task = [
];
}
addTask(taskOne: Task){
this.task.push(taskOne);
let tasks: Task[] = [];
if (localStorage.getItem('Tasks')==null) {
tasks.push(taskOne);
localStorage.setItem('Tasks',JSON.stringify(tasks));
}
else{
tasks = JSON.parse(localStorage.getItem('Tasks'));
tasks.push(taskOne);
localStorage.setItem('Tasks',JSON.stringify(tasks));
}
}
updateTask(taskOne: Task){
for(let i = 0; i<this.task.length; i++){
if (taskOne==this.task[i]) {
}
}
}
deleteTask(taskOne:Task){
for(let i = 0; i< this.task.length; i++){
if (taskOne==this.task[i]) {
this.task.splice(i,1);
localStorage.setItem('Tasks', JSON.stringify(this.task));
}
}
}
getTasks(){
if (localStorage.getItem('Tasks')==null) {
return this.task;
}
else{
this.task = JSON.parse(localStorage.getItem('Tasks'));
return this.task;
}
}
}
Utilizo también un componente task.component para cada una de las tareas que se van guardando, agregando así sus respectivas opciones agregar,mostrar (descripción de tarea), actualizar y eliminar.
Archivo (task.component.html)
<div class="card mb-2">
<div class="card-header d-flex justify-content-between aling-item-center">
{{task.title}}
<div>
<button class="btn btn-primary" (click)="task.hide = !task.hide">Show</button>
<button class="btn btn-success" (click)="updateTask(task)">Update</button>
<button class="btn btn-danger" (click)="deleteTask(task)">Delete</button>
</div>
</div>
<div class="card-body" [hidden]="task.hide">
{{task.description}}
</div>
Archivo (task.component.ts)
import { Component, OnInit, Input } from '@angular/core';
import { Task } from '../../models/task';
import { TaskService } from '../../services/task.service';
@Component({
selector: 'app-task',
templateUrl: './task.component.html',
styleUrls: ['./task.component.css']
})
export class TaskComponent implements OnInit {
constructor(public taskS:TaskService) { }
ngOnInit() {
}
@Input() task: Task;
deleteTask(task:Task){
if (confirm('Are you sure you want delete this task?')) {
this.taskS.deleteTask(task);
}
}
updateTask(taskOne:Task){
this.taskS.updateTask(taskOne);
console.log(taskOne);
}
}
Y este es mi interfaz para el modelo de datos de mis tareas:
export interface Task{
title: string;
description: string;
hide: true;
}
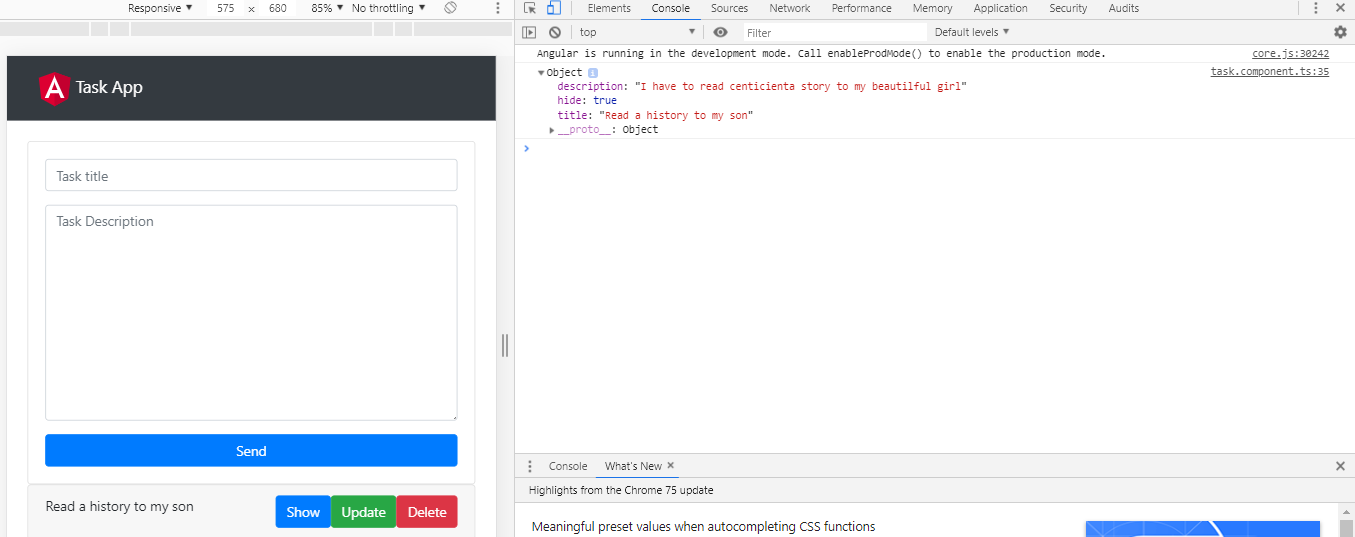
Cuando doy click en el boton "Update" de una tarea que quiero editar, obtengo la tarea como un objeto.
Pero en este punto es en donde tengo problemas, ya que he intentado darles los valores de "Titulo" y "Descripción" respectivamente a los inputs del form para editar la tarea, lo cual no he logrado a causa de que en el método "updateTask" del archivo task.component.ts he logrado obtener mi tarea a editar como un objeto pero no la puedo asignar a los inputs a causa de que estos inputs están el el componente task-form.component y no en el componente task.component que es en donde he creado el método.
Y lo que quiero justamente es que al seleccionar el botón "Update" de la tarea que yo elija, me muestre los respectivos datos de la tarea en los inputs del formulario listos para modificarlos y posteriormente guardar los cambios realizados en la tarea.