tengo un problema con colocar la fecha de ahora en el datepicker.
Lo que pasa es lo siguiente, tengo mi codigo de datepicker asi.
$.datepicker.regional['es'] = {
closeText: 'Cerrar',
prevText: 'Previo',
nextText: 'Próximo',
monthNames: ['Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio', 'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'],
monthNamesShort: ['Ene', 'Feb', 'Mar', 'Abr', 'May', 'Jun', 'Jul', 'Ago', 'Sep', 'Oct', 'Nov', 'Dic'],
monthStatus: 'Ver otro mes',
yearStatus: 'Ver otro año',
dayNames: ['Domingo', 'Lunes', 'Martes', 'Miércoles', 'Jueves', 'Viernes', 'Sábado'],
dayNamesShort: ['Dom', 'Lun', 'Mar', 'Mie', 'Jue', 'Vie', 'Sáb'],
dayNamesMin: ['Do', 'Lu', 'Ma', 'Mi', 'Ju', 'Vi', 'Sa'],
dateFormat: 'dd/mm/yy',
firstDay: 0,
initStatus: 'Selecciona la fecha',
isRTL: false
};
$.datepicker.setDefaults($.datepicker.regional['es']);
/* PRUEBA HOY DATEPICKER */
$("#fecha").datepicker({
dateFormat: 'dd/mm/yy',
firstDay: 1
}).datepicker("setDate", new Date());
//miDate : fecha de comienzo D=días | M=mes | Y=año
//maxDate: fecha tope D=días | M=mes | Y=año
var unavailableDates = ["1-1-2019", "19-4-2019", "1-5-2019", "15-8-2019", "12-10-2019", "1-11-2019", "6-12-2019", "25-12-2019",];
function unavailable(date) {
dmy = date.getDate() + "-" + (date.getMonth()+1) + "-" + date.getFullYear();
if ($.inArray(dmy, unavailableDates) == -1) {
return [true, ""];
} else {
return [false,"","Unavailable"];
}
}
function setCustomDate(date) {
var clazz = "";
var arr2 = unavailable(date);
var arr3 = $.datepicker.noWeekends(date);
return [(!arr2[0] || !arr3[0]) ? false : true, clazz];
}
Y tengo estas variables para deshabilitar los fines de semana y que los dias que ya pasaron tambien esten deshabilitados en PHP
<?php
if($comprarhoy==1) {
if($dias[date("w")]=="domingo")
echo '$( "#fecha" ).datepicker({ minDate: 0, beforeShowDay: setCustomDate });';
else if($dias[date("w")]=="sabado")
echo '$( "#fecha" ).datepicker({ minDate: 0, beforeShowDay: setCustomDate });';
else if($dias[date("w")]=="viernes")
echo '$( "#fecha" ).datepicker({ minDate: 0, beforeShowDay: setCustomDate });';
else
echo '$( "#fecha" ).datepicker({ minDate: 0, beforeShowDay: setCustomDate });';
} else {
if($dias[date("w")]=="domingo")
echo '$( "#fecha" ).datepicker({ minDate: +1, beforeShowDay: setCustomDate });';
else if($dias[date("w")]=="sabado")
echo '$( "#fecha" ).datepicker({ minDate: +1, beforeShowDay: setCustomDate });';
else if($dias[date("w")]=="viernes")
echo '$( "#fecha" ).datepicker({ minDate: +1, beforeShowDay: setCustomDate });';
else
echo '$( "#fecha" ).datepicker({ minDate: +1, beforeShowDay: setCustomDate });';
}
?>
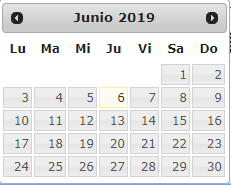
Mi problema es que cuando yo entro a mi datepicker.
<input name="datepicker" type="text" class="date-pick" autocomplete="off" id="fecha" size="20" required="" style="color: transparent;text-shadow: 0 0 0 black;cursor:pointer;" />
Se muestra el dia de hoy, si esta bien, pero se me habilitan todos los dias, incluyendo los fines de semana.
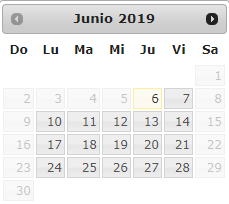
Cuando deberia de mostrarse así.
Espero me puedan ayudar.