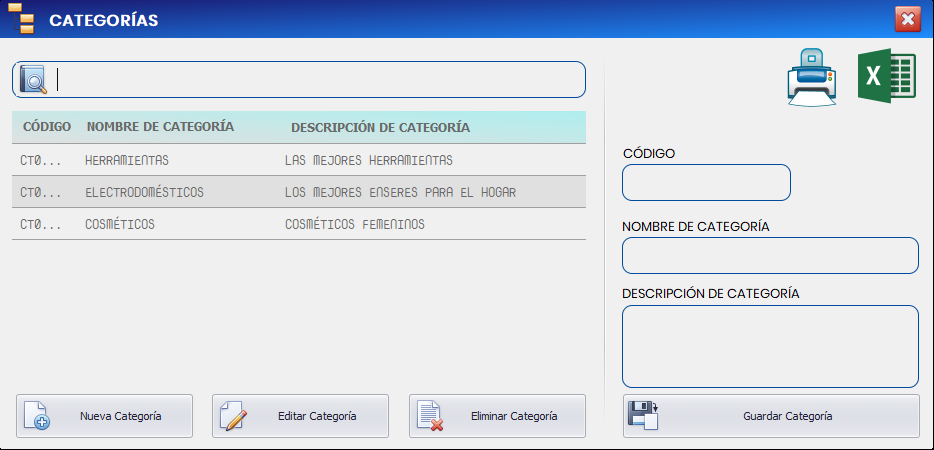
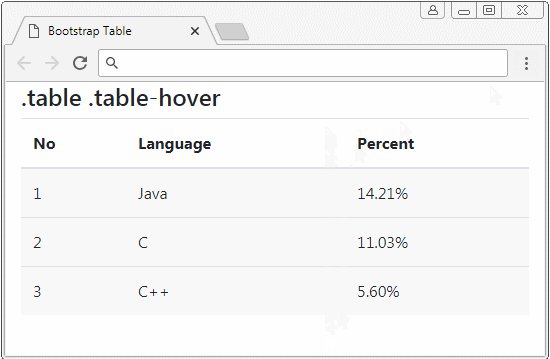
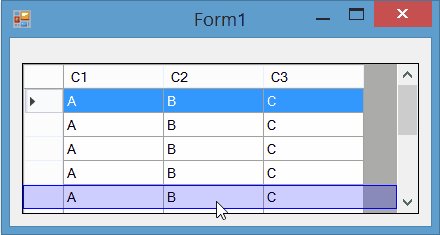
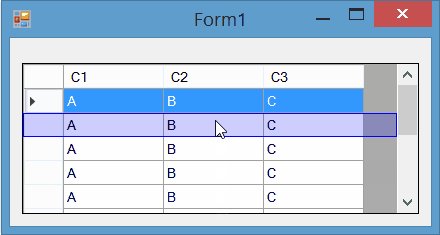
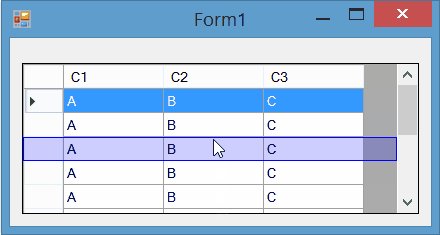
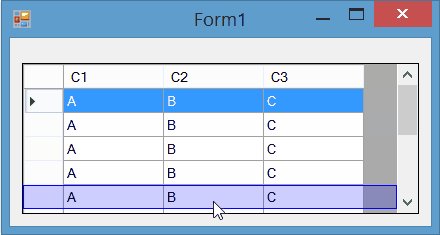
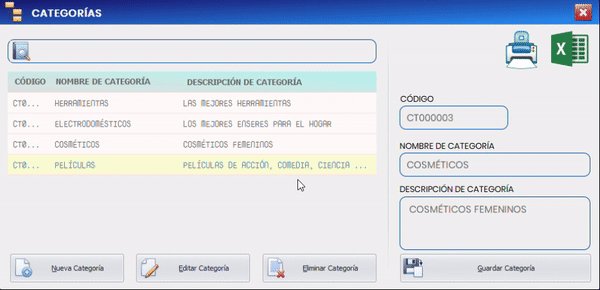
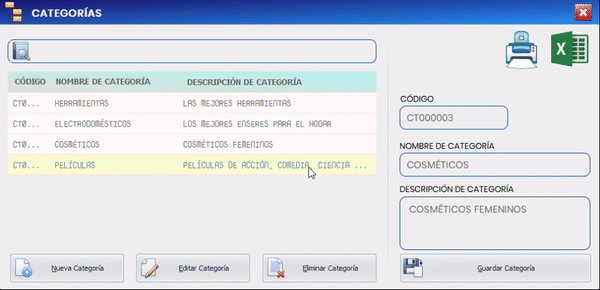
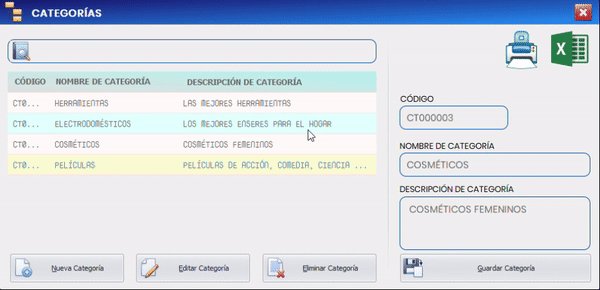
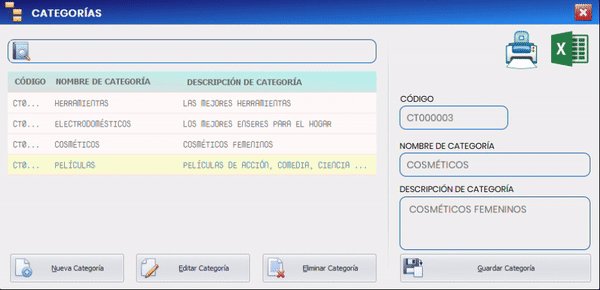
Bendiciones para todos Uds. Tengo un Datagridview en el cual muestro el contenido de una tabla, pero quisiera que cuando paso mi mouse por encima de una fila, dicha fila cambie de color, similar a la clase table-hover de bootstrap... he intentado hacerlo de esta forma, pero no me funciona.
private void FrmCategoria_MouseHover(object sender, EventArgs e)
{
GridCategorias.RowHeadersDefaultCellStyle.BackColor = Color.BlueViolet;
}
También he probado con estos otros eventos:
Evento MouseHover:
private void FrmCategoria_MouseHover(object sender, EventArgs e)
{
GridCategorias.RowHeadersDefaultCellStyle.BackColor = Color.BlueViolet;
}
Evento MouseLeave:
private void FrmCategoria_MouseLeave(object sender, EventArgs e)
{
GridCategorias.RowHeadersDefaultCellStyle.BackColor = Color.GreenYellow;
}
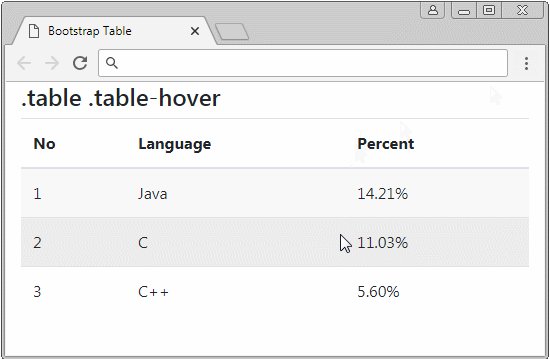
Quisiera que funcionara de la misma manera que funciona una tabla de bootstrap con la clase table-hover, solo que no se que es lo que no me funciona. (Los colores solo son una referencia)
agradezco de antemano la ayuda que me puedan brindar