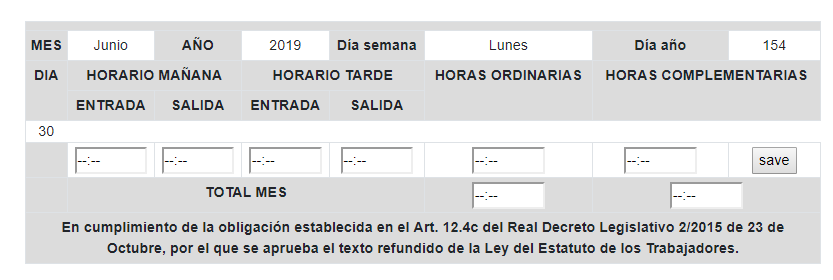
tengo la siguiente tabla, y necesito que la fila donde esta el boton "save" se repita tantos dias como haya en el mes.

hasta ahora he probado con moment.js, pero no he obtenido resultado.
esa parte de la tabla esta en un archivo aparte. aqui es donde lo 'llamo':
<v-for>{{moment().daysInMonth()}}</v-for>
<Dia></Dia>
este es el fragmento de 'Dia' donde se encuentra la parte del archivo:
<template>
<tr>
<th>{{ day.name }}</th>
<td><input type="time" v-model="EntradaManana"></td>
<td><input type="time" v-model="SalidaManana"></td>
<td><input type="time" v-model="EntradaTarde"></td>
<td><input type="time" v-model="SalidaTarde"></td>
<td><input type="time" v-model="HorasOrdinarias"></td>
<td><input type="time" v-model="HorasComplementarias"></td>
<td><button>save</button></td>
</tr>
</template>