El navegador de Chrome tenía por defecto un color amarillo de fondo de un input cuando era autocompletado. Buscando un poco por Internet encontré un código que permitía sustituir ese estilo fácilmente:
*:-webkit-autofill,
*:-webkit-autofill:hover,
*:-webkit-autofill:active,
*:-webkit-autofill:focus {
-webkit-animation: autofill 0s forwards;
animation: autofill 0s forwards;
}
@keyframes autofill {
100% {
background: 0 0;
color: inherit;
}
}
@-webkit-keyframes autofill {
100% {
background: 0 0;
color: inherit;
}
}
Creo que el navegador se ha actualizado hace poco y, ahora, este color amarillo por defecto es azul (rgb(232, 240, 254) específicamente), o se ha añadido ese color de alguna manera. Y aquí es donde entra mi problema, el código que utilicé ya no funciona ya que user agent stylesheet le da un estilo más específico:
input:-internal-autofill-selected {
background-color: rgb(232, 240, 254) !important;
background-image: none !important;
color: rgb(0, 0, 0) !important;
}
Al ver esto, he decidido contraatacar machacando este estilo de la siguiente manera:
input:-internal-autofill-selected {
background: red!important;
color: red;
}
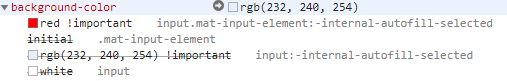
Sin embargo, no consigo que utilice el mío y no el predeterminado. La cosa está en que, según el inspector de código, está utilizando mi código. Aquí es dónde mi entendimiento llega a su límite:
Esta captura es del mismo inspector, según los estilos que está aplicando sobre el elemento, el fondo es del color azul de Chrome, pero, si despliegas de dónde está cogiendo esos estilos, dice que está utilizando el color rojo de mi estilo.
Llevo unas horas pegándome contra esto, seleccionando el elemento de forma más precisa (con clases, id, etc.), pero el resultado es siempre el mismo ya que, técnicamente, está utilizando mi estilo.
Edit: Como han comentado por las respuestas y he leído por Internet, hay formas de sustituir el color de fondo aplicándole una sombra por encima que lo cubra, pero no es algo que resuelva mi problema ya que el input al que quiero aplicarle estilos está sobre un contenedor con fondo en degradado. Me interesa que se siga viendo ese degradado y no puedo calcular el color que tendrá en el punto exacto del input, por lo que la idea era que no tuviera color de fondo (que fuera transparente).
He comprobado que tanto en Microsoft Edge y Firefox funciona perfectamente, ya que, supongo, el código que se aplica es propio de Chrome.
¿Alguna idea de a qué se puede deber y cómo solucionarlo?

inputal que quiero aplicarle estilos está sobre un contenedor con fondo en degradado. Me interesa que se siga viendo ese degradado y no puedo calcular el color que tendrá en el punto exacto delinput, por lo que la idea era que no tuviera color de fondo (que fuera transparente)