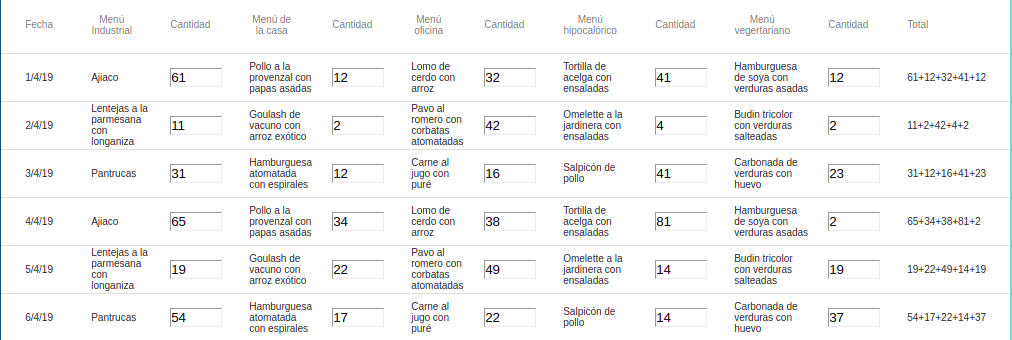
Quiero saber si es posible sumar campos de una tabla y mostrarlos en una de sus columnas, les dejo una imagen, para que se entienda.
En la columna total quiero mostrar la suma de los campos cantidad:

Y este es mi JSON:
{
fecha: new Date('1/4/19'),
menu1: 'Ajiaco',
menu2: 'Pollo a la provenzal con papas asadas',
menu3: 'Lomo de cerdo con arroz',
menu4: 'Tortilla de acelga con ensaladas',
menu5: 'Hamburguesa de soya con verduras asadas',
cant1: 61,
cant2: 12,
cant3: 32,
cant4: 41,
cant5: 12,
},
{
fecha: new Date('2/4/19'),
menu1: 'Lentejas a la parmesana con longaniza',
menu2: 'Goulash de vacuno con arroz exótico',
menu3: 'Pavo al romero con corbatas atomatadas',
menu4: 'Omelette a la jardinera con ensaladas',
menu5: 'Budin tricolor con verduras salteadas',
cant1: 11,
cant2: 2,
cant3: 42,
cant4: 4,
cant5: 2,
},...................................................
Espero se pueda hacer sin JS ya que mi idea es mostrar el total actual que pusieron y no tener que recargar el dataSource.
Saludos! y muchas gracias

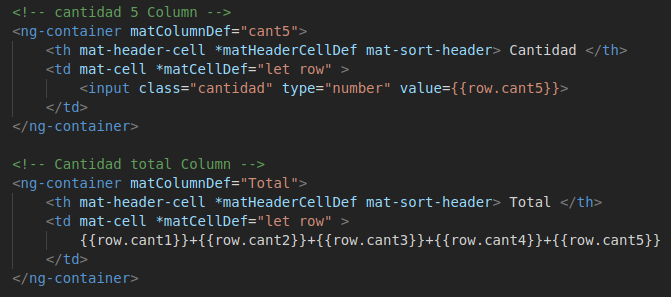
{{row.cant1+row.cant2+...}}