Estoy tratando de hacer una llamada a firebase para mostrar los datos dentro de la base de datos pero me sale este error:
Try correcting the name to the name of an existing method, or defining a method named '<'.
return StreamBuilder<Event>{
Este es mi codigo;
import 'package:flutter/material.dart';
import 'package:firebase_database/firebase_database.dart';
void main() {
runApp(new MaterialApp(
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("Firebase_Test"),
),
body: new Container(
child: new Column(
children: <Widget>[
new RaisedButton(
child: new Text("Boton"),
onPressed: (){
new MyCard();
},
)
],
),
),
);
}
}
class MyCard extends StatelessWidget{
@override
Widget build(BuildContext context){
return StreamBuilder<Event>{
Stream:FirebaseDatabase.instance.reference().child("1").onValue,
Builder:(context,snapshot){
if (!snapshot.hasData){
return Container(child: Center(child: new Text("No data")));
}
return ListView.builder(
padding: EdgeInsets.all(8),
reverse: true,
itemBuilder: (_,int index){
return ListTile(
title: new Text(snapshot.data.snapshot.value.toString()),
);
},
);
}
}
}
}
Nuevo codigo
import 'package:flutter/material.dart';
import 'package:firebase_database/firebase_database.dart';
void main() {
runApp(new MaterialApp(
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("Firebase_Test"),
),
body: new Container(
child: new Column(
children: <Widget>[
new RaisedButton(
child: new Text("Boton"),
onPressed: (){
new MyCard();
},
)
],
),
),
);
}
}
class MyCard extends StatelessWidget {
@override
Widget build(BuildContext context) {
return StreamBuilder(
stream: FirebaseDatabase.instance.reference().child("this").onValue,
builder: (context,snapshot) {
if (!snapshot.hasData) {
return new Container(child: new Center(child: new Text("Sin Archvivos")));
}
return new ListView.builder(
padding: EdgeInsets.all(8),
reverse: true,
itemBuilder: (_, int index) {
return new ListTile(
title: new Text(snapshot.data.snapshot.value.toString()),
);
}
);
}
);
}
}
Resultado de ejecutar flutter run
C:\Users\Angel\Desktop\test1>flutter run
Using hardware rendering with device Android SDK built for x86. If you get graphics artifacts, consider enabling software rendering with
"--enable-software-rendering".
Launching lib/main.dart on Android SDK built for x86 in debug mode...
Initializing gradle... 1.6s
Resolving dependencies... 25.3s
Running Gradle task 'assembleDebug'...
registerResGeneratingTask is deprecated, use registerGeneratedResFolders(FileCollection)
registerResGeneratingTask is deprecated, use registerGeneratedResFolders(FileCollection)
registerResGeneratingTask is deprecated, use registerGeneratedResFolders(FileCollection)
registerResGeneratingTask is deprecated, use registerGeneratedResFolders(FileCollection)
registerResGeneratingTask is deprecated, use registerGeneratedResFolders(FileCollection)
Running Gradle task 'assembleDebug'... 6.5s
Built build\app\outputs\apk\debug\app-debug.apk.
Syncing files to device Android SDK built for x86...
D/ (10013): HostConnection::get() New Host Connection established 0xe7e07bc0, tid 10037
D/EGL_emulation(10013): eglMakeCurrent: 0xe7d84080: ver 2 0 (tinfo 0xe7e7d1a0)
Syncing files to device Android SDK built for x86... 3,680ms (!)
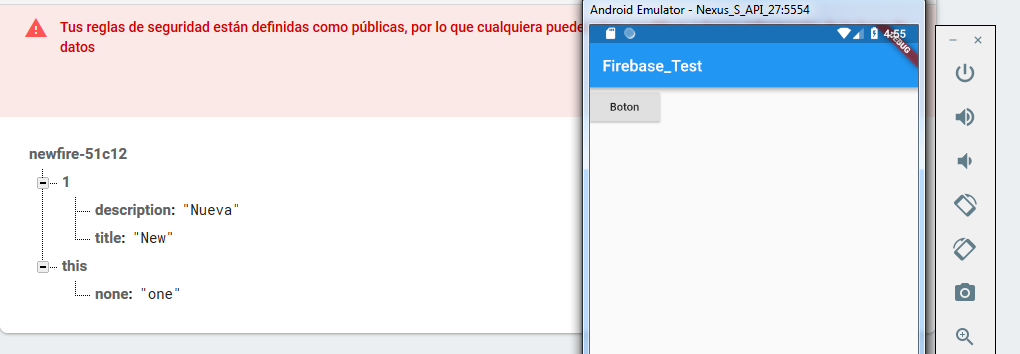
Firebase y emulador
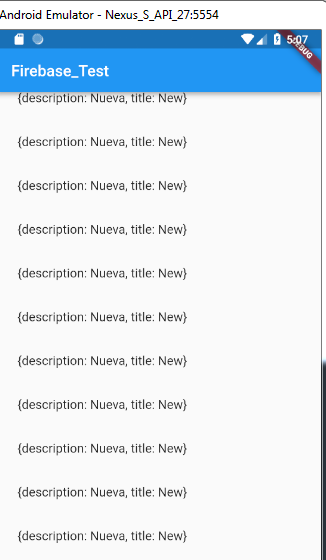
Nueva captura