¡Muy buenas tardes!, pues así tal cual,resulta que el canvas se encuentra desenfocado... ¡No entiendo porque si con otros proyectos no esta desenfocado!, No me sirve usar:
image-rendering: pixelated;
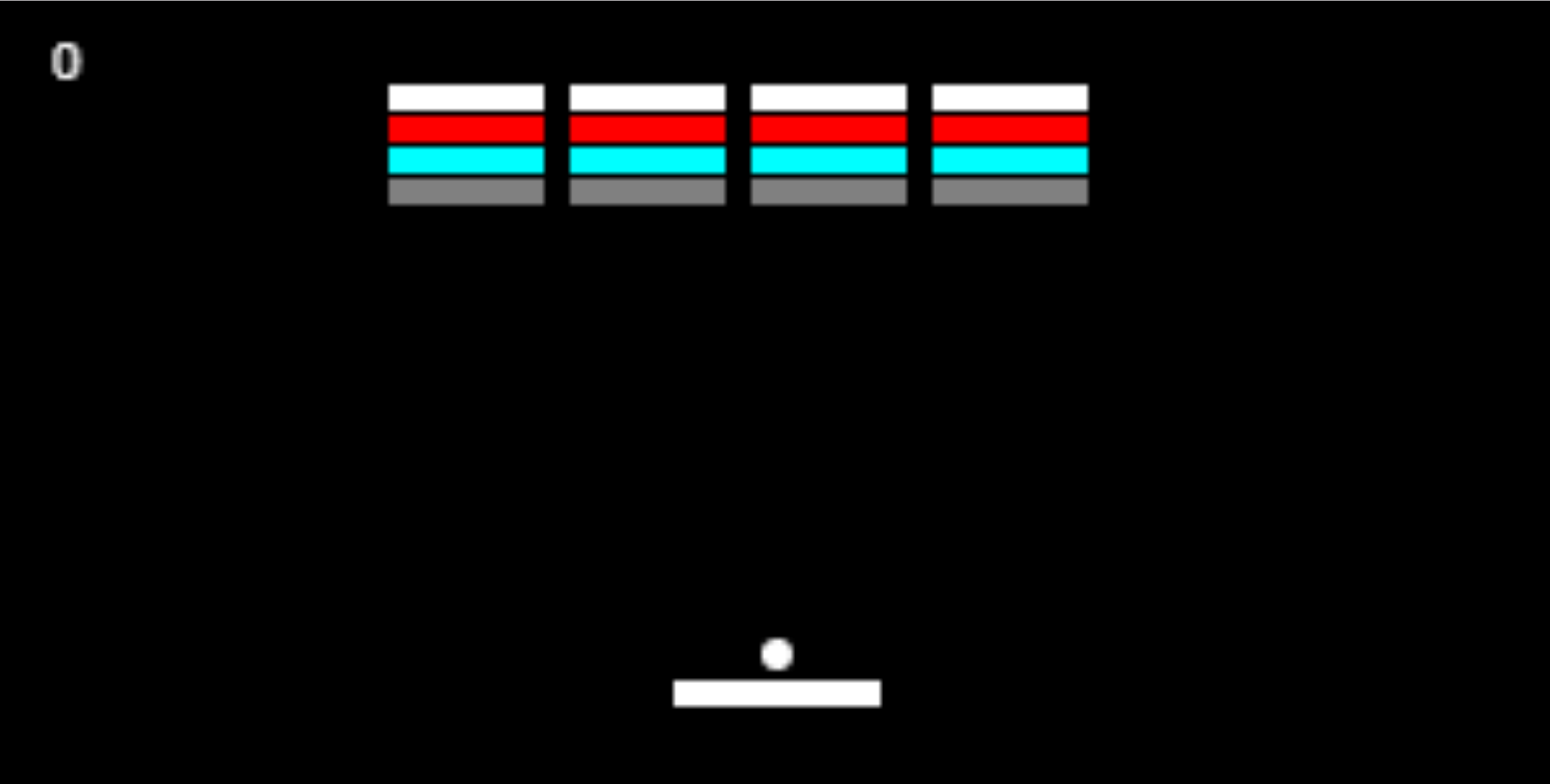
de css, ya que esto soluciona el problema solo para aquellos elementos que no tienen curvas... pero resulta que mi canvas tiene elementos con curvas, como la pelota (Que es un circulo hecho con la función arc) y el texto, el canvas tiene este aspecto... (Abrir la imagen para verla como yo la veo en mi pc):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link href="https://fonts.googleapis.com/css?family=Press+Start+2P" rel="stylesheet">
<link rel="stylesheet" href="styles.css">
<script src="scripts/ball.js"></script>
<script src="scripts/bar.js"></script>
<script src="scripts/arkanoid.js"></script>
<script src="scripts/assets.js"></script>
<script src="scripts/main.js"></script>
<title>Arkanoid</title>
</head>
<body>
<canvas id="canvas">¡Este elemento no esta soportado para su navegador!</canvas>
</body>
</html>
Y este es el css:
*{
margin: 0;
padding: 0;
}
canvas{
display: block;
width: 100vw;
height: 100vh;
}
El caso es que no creo que sea por el width: 100vw y height: 100vh, ya que tengo otro juego en el cual use una de estas dos medidas (El vh), y no se desenfoca en lo absoluto, va perfecto!, ese otro juego utiliza la medida de 100vh. y le puse una medida statica en el width en pixeles y nada se desenfoca... ¡Nisiquiera el texto!, no comprendo por que en este si...
posdata: si uso:
image-rendering: pixelated;
el texto y la pelota ya no se ven desenfocadas si no que se ven muy pixelados.

width: 100vw; height: 100vh;2. utiliza javascript para dar una altura y una anchura al canvas: canvas.width = window.innerWidth; canvas.height = window.innerHeight;También necesitaras utilizar un event listener para detectar cuando la ventana cambia de tamaño (resize`) y volver a calcular el tamaño del canvas.image-rendering: pixelated;funciona porque todo lo que tiene dibujado en el canvas son rectángulos. En tu caso no funciona porqué tu pelota es redonda.