Agrega en tu CSS la siguiente propiedad a tu body
body {
overscroll-behavior: contain;
}
Traducción de MDN:
La propiedad CSS overscroll-behavior establece lo que hace un navegador cuando alcanza el límite de un área de desplazamiento. Es una taquigrafía para overscroll-behavior-x y overscroll-behavior-y.
La propiedad toma tres valores posibles:
- auto : predeterminado. El scroll que se origina en el elemento puede propagarse a elementos hijos.
- contain - evita el encadenamiento de desplazamiento (scroll chaining). El comportamiento predeterminado de desbordamiento de desplazamiento se observa dentro del elemento en el que se establece este valor (por ejemplo, efectos de "rebote" o actualizaciones), pero no se produce un encadenamiento de desplazamiento a las áreas de desplazamiento vecinas, por ejemplo, los elementos subyacentes no se desplazarán.
- none , igual que contain, pero no se produce el encadenamiento de desplazamiento a las áreas de desplazamiento vecinas, y se evita el comportamiento predeterminado de desbordamiento de desplazamiento.
/* Valores de atributo clave */
overscroll-behavior: auto;
overscroll-behavior: contain;
overscroll-behavior: none;
/* Dos valores (X y Y respectivamente) */
overscroll-behavior: auto contain;
/* Valores Globales */
overflow: inherit;
overflow: initial;
overflow: unset;
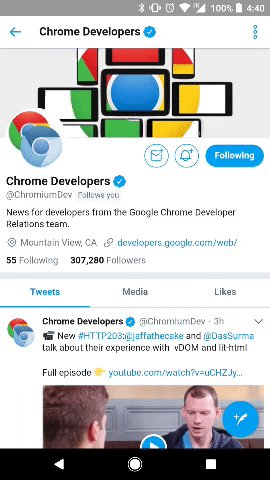
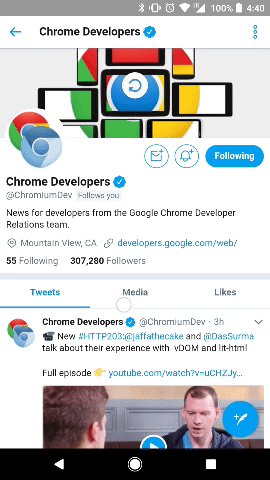
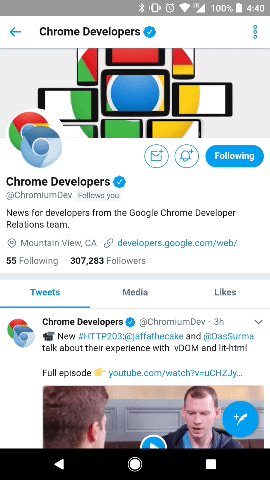
De forma predeterminada, los navegadores móviles tienden a proporcionar un efecto de "rebote" o incluso una actualización de la página cuando se alcanza la parte superior o inferior de una página (u otra área de desplazamiento). También puede haber notado que cuando tiene un cuadro de diálogo con contenido de desplazamiento en la parte superior de una página de contenido de desplazamiento, una vez que se alcanza el límite de desplazamiento del cuadro de diálogo, la página subyacente comenzará a desplazarse, lo que se denomina encadenamiento de desplazamiento.

La acción nativa de actualización de Chrome de Android
actualiza toda la página
En algunos casos estos comportamientos no son deseables. Se puede usar overscroll-behavior para deshacerse del encadenamiento de desplazamiento no deseado y el comportamiento del tipo "tirar para actualizar" inspirado en la aplicación de Facebook / Twitter del navegador.
overscroll-behaviour también admite shorthands (propiedades
abreviadas) para overscroll-behaviour-x y overscroll-behaviour-y
si solo desea definir comportamientos para un determinado eje.
Importante: overscroll-behavior requiere Chrome 63+. Está en desarrollo o está siendo considerado por otros navegadores. Ver chromestatus.com para más información.
Fuentes:
https://developers.google.com/web/updates/2017/11/overscroll-behavior
https://developer.mozilla.org/en-US/docs/Web/CSS/overscroll-behavior