Tu pregunta me parece interesante. Por lo pronto trato de responder basándome en lo que ocurriría en una comparación de igualdad...
Revisando el algoritmo que se desarrolla en la Comparación de igualdad abstracta explicada en el apartado 7.2.14 Abstract Equality Comparison de ECMA Script podemos revisar caso por caso.
Imprimiremos primero el tipo de cada uno para saber qué parte del algoritmo funcionará... si es que funciona...
[] == false da como resultado true
Se debería cumplir la etapa 7 del algoritmo, puesto que y es booleano:
- If Type(y) is Boolean, return the result of the comparison x == ! ToNumber(y).
Lo que debería ocurrir según ECMA Script es que y sea convertido a número y luego hacer una comparación del tipo: x == ! y.
Dado que y es booleano igual a false, dicha conversión retorna +0, como dice la especificación sobre ToNumber:
If argument is true, return 1. If argument is false, return +0.
Hagamos una prueba aplicando lo que dice la etapa 7 y otra prueba con lo que ocurriría en realidad.
console.log(typeof []);
console.log(typeof false);
console.log([] == ! (+0)); /*Siguiendo lo que indica ECMA Script (paso 7) */
console.log([] == false); /*Lo que ocurre realmente... Esto pinta muy feo*/
Bueno esto empieza a ser preocupante. Según la especificación debería dar false, pero da true.
Vamos a seguir con los otros casos, a ver si llegamos a alguna conclusión.
!![] == false da como resultado false
Se cumple el caso 1: una comparación estricta x === y, dado que ambos valores son del mismo tipo:
- If Type(x) is the same as Type(y), then Return the result of
performing Strict Equality Comparison x === y.
console.log(typeof !![]);
console.log(typeof false);
console.log(!![] === false);
¡Comparación estricta!, un verdadero alivio leer eso. Seguimos...
[] == ![] da como resultado true
Aquí no parece cumplirse nada de lo que indica ECMA Script, porque x es del tipo object y y es boolean. Lo que más se parecería sería la etapa 9.
- If Type(x) is Object and Type(y) is either String, Number, or Symbol,
return the result of the comparison ToPrimitive(x) == y.
Pero no, exactamente. x es del tipo object, pero y es booleano. Podemos decir que estamos ante un caso que escapa al alcance mismo de la especificación ECMA Script (ver Conclusión).
console.log(typeof []);
console.log(typeof ![]);
console.log(([]) == ![]);
CONCLUSIÓN
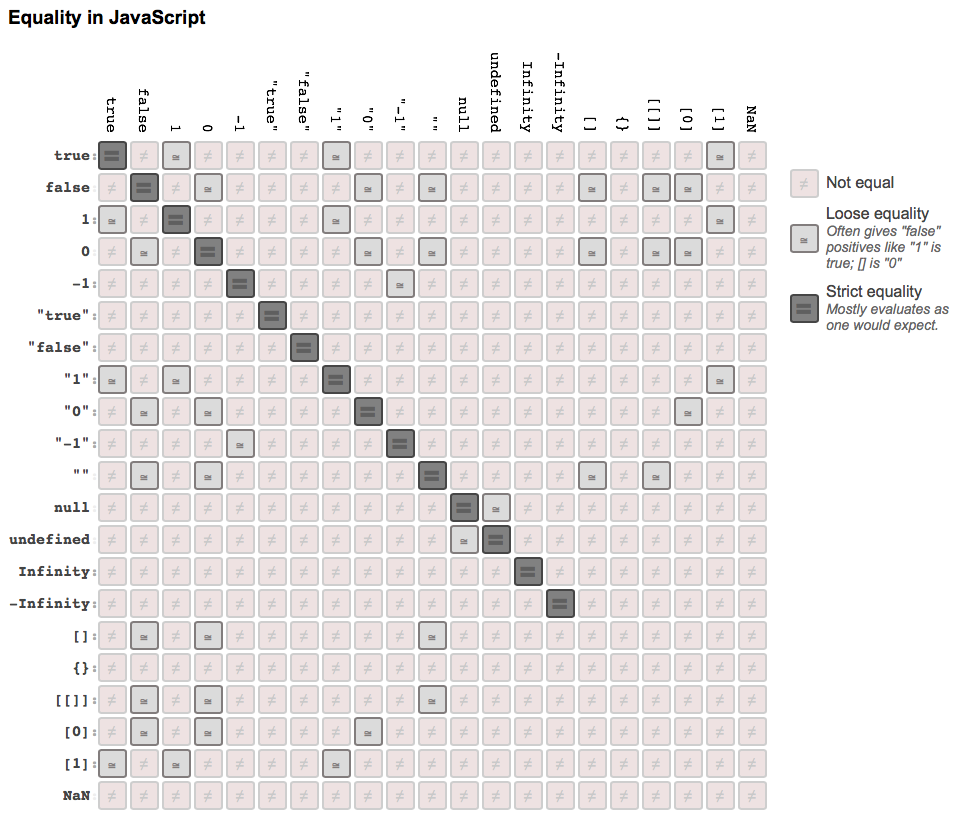
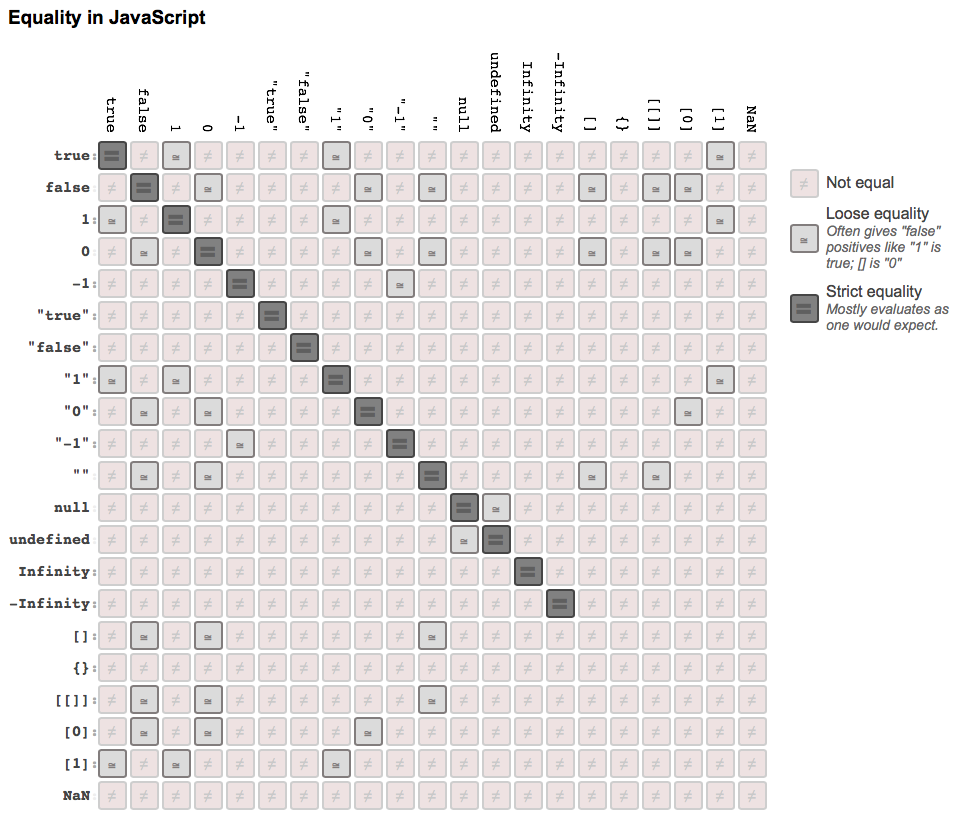
Estaba preocupado por no poderte explicar con fundamento lo que pasa en el primer y tercer caso, pero investigando encontré una tabla que me quitó la preocupación. Si empezamos a tomar casos inspirados en esta tabla, se pueden escribir bibliotecas enteras intentando comprender lo que ocurre en cada caso.
 Tabla de igualdad en Javascript, publicada por Dorey en repositorio de Github
Tabla de igualdad en Javascript, publicada por Dorey en repositorio de Github
En conclusión, cuando comparamos ciertos valores null, false, true,
1, 0, NaN, undefined ... con valores de otro tipo mediante igualdad
abstracta (==) los resultados pueden ser inesperados. Hay una sola
solución: utilizar la igualdad estricta, más aún, utilizar la
igualdad estricta siempre, a no ser en casos muy concretos en los que
por un motivo justificado no nos interese que se cumpla la igualdad de
tipos.
Enlaces
Para más documentación se pueden consultar los siguientes enlaces ... y muchísimos más que se pueden encontrar en la red: