Estoy insertando dinámicamente ítem a una tabla que usa bootstrap-table con paginacion de 5 ítems; en una de las columnas hay una opción para eliminar el ítem a su vez esta opción de eliminar usa bootstrap-confirmation que solicita la confirmación para eliminar con las opciones SI o NO.
Hasta acá todo bien, el conflicto se genera si se agregan mas de 5 ítems y el usuario cambia a otra pagina, deja de funcionar la petición de confirmación bootstrap-confirmation
Así inserto las filas en la tabla:
var fila = [];
fila.push({
id: id_fila,
codProducto: $('#codProducto').val(),
opcion: '<a class="btn btn-xs red uppercase" data-toggle="confirmation"' +
'data-placement="top" data-original-title="" data-id="' + id_fila + '"' +
'data-singleton="true" title="¿Esta seguro que desea eliminar?">' +
'<i class="fa fa-remove tooltip-text" title="Eliminar ítem"></i></a>'
});
$("#tProductos").bootstrapTable('prepend', fila);
$('.tooltip-text').tooltip();
$('[data-toggle=confirmation]').confirmation({
rootSelector: '[data-toggle=confirmation]',
btnOkLabel: "SI",
btnCancelLabel: "NO",
btnOkClass: "btn green-jungle",
btnCancelClass: "btn red"
}).on('confirmed.bs.confirmation', eliminarProducto);
-- Esta es la función que se llama al presionar si en la confirmación para eliminar:
function eliminarProducto(event) {
var attr = $(event.currentTarget);
var id = attr.data('id');
$("#tProductos").bootstrapTable('removeByUniqueId', id);
$('[data-toggle=confirmation]').confirmation({
rootSelector: '[data-toggle=confirmation]',
btnOkLabel: "SI",
btnCancelLabel: "NO",
btnOkClass: "btn green-jungle",
btnCancelClass: "btn red"
}).on('confirmed.bs.confirmation', eliminarProducto);
}
Así se ve funcionando la confirmación para eliminar estando en la pagina 1 de la tabla:
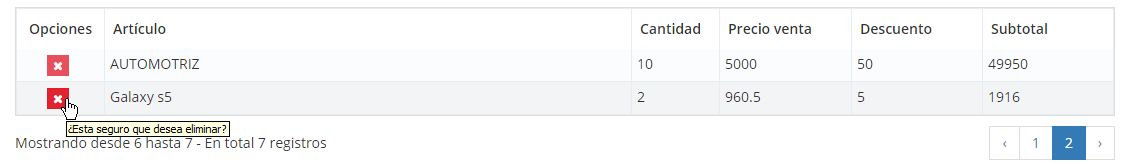
Acá cuando muevo a la pagina 2 y ya no funciona el confirmation:
$(function () {
id_fila = 0;
});
function eliminarProducto(event) {
var attr = $(event.currentTarget);
var id = attr.data('id');
$("#tProductos").bootstrapTable('removeByUniqueId', id);
$('[data-toggle=confirmation]').confirmation({
rootSelector: '[data-toggle=confirmation]',
btnOkLabel: "SI",
btnCancelLabel: "NO",
btnOkClass: "btn btn-primary",
btnCancelClass: "btn btn-danger"
}).on('confirmed.bs.confirmation', eliminarProducto);
}
$("#aggProducto").click(function() {
var fila = [];
fila.push({
id: id_fila,
codProducto: "000",
opcion: '<a class="btn btn-xs btn-danger uppercase" data-toggle="confirmation" data-placement="top" data-original-title="" data-id="' + id_fila + '" data-singleton="true" title="¿Esta seguro que desea eliminar?"><i class="fa fa-remove"></i>x</a>',
articulo: "articulo"
});
$("#tProductos").bootstrapTable('prepend', fila);
$('[data-toggle=confirmation]').confirmation({
rootSelector: '[data-toggle=confirmation]',
btnOkLabel: "SI",
btnCancelLabel: "NO",
btnOkClass: "btn btn-primary",
btnCancelClass: "btn btn-danger"
}).on('confirmed.bs.confirmation', eliminarProducto);
id_fila++;
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.13.1/bootstrap-table.min.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.13.1/bootstrap-table.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.13.1/locale/bootstrap-table-es-ES.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="http://keenthemes.com/preview/metronic/theme/assets/global/plugins/bootstrap-confirmation/bootstrap-confirmation.min.js"></script>
<table id="tProductos" class="table table-striped table-bordered table-hover no-footer table-condensed" data-toggle="table" data-pagination="true" data-id-field="id" data-page-size="5" data-unique-id="id">
<thead>
<tr>
<th data-field="id" data-visible="false"></th>
<th data-field="codProducto" data-visible="false"></th>
<th class="centered" data-field="opcion" data-width="10%">Opciones</th>
<th data-field="articulo" data-width="90%">Artículo</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<a id="aggProducto" title="Agregar producto" class="btn btn-primary"><i class="fa fa-plus"></i>Agregar Producto</a>