Hola tengo este código en el cual envió mis datos de una tabla a un json para después insertarlos pero cuando ya los envió no encuentro la manera para recibirlos y extraerlos
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#enviar').on('click', function() {
var fecha = $("#fecha").val();
var operador = $("#idmip").val();
var captura = $("#captura").val();
var filas = [];
$('#table-1 tbody tr').each(function() {
var codigo = $(this).find('td').eq(0).text();
var mono = $(this).find('td').eq(1).text();
var lineitem = $(this).find('td').eq(2).text();
var pn = $(this).find('td').eq(3).text();
var ordenado = $(this).find('td').eq(4).text();
var pcspkg = $(this).find('td').eq(5).text();
var operation = $(this).find('td').eq(6).text();
var otiempo = $(this).find('td').eq(7).text();
var fila = {
codigo,
mono,
lineitem,
pn,
ordenado,
pcspkg,
operation,
otiempo
};
filas.push(fila);
});
$.ajax({
type: "get",
url: "{{URL::to('store')}}",
data: {valores : JSON.stringify(filas)},
success: function(data) {
alert("Todo Bien") //mensaje de envio correcto
}
});
});
});
</script>
El codigo de mi controlador en donde se supone recibo los datos es el siguiente..
public function store(Request $request)
{
// este metodo obtiene el json y se lo asigna a la variable $datos
$datos = $request->json()->all();;
///valida que sea un peticion ajax
if($request->ajax()){
$datos->valores;
}
}
si los recibo pero no se como extraer cada dato de las tablas
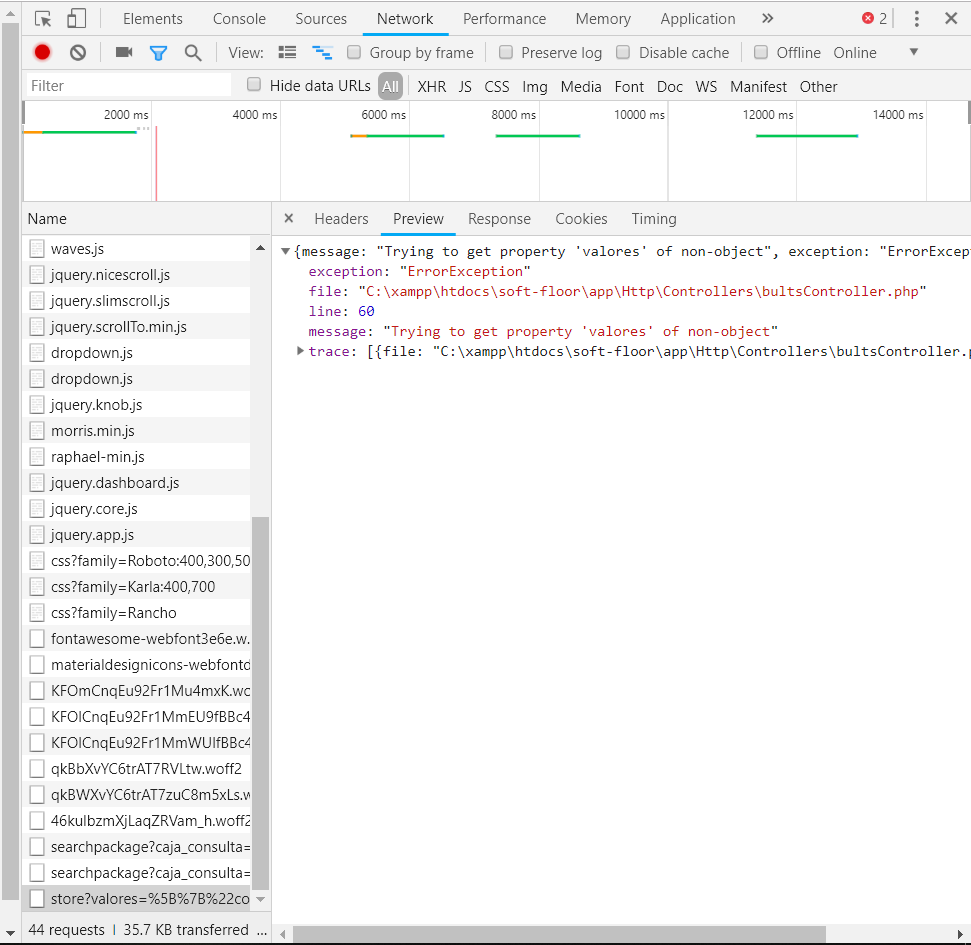
Adjunto una captura de lo que me devuelve el servidor