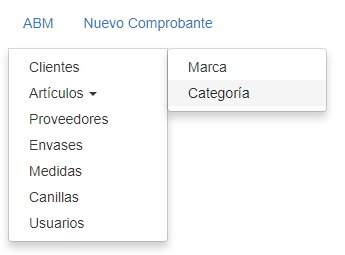
Tengo un menú de la siguiente forma:
body {
font-family: sans-serif;
width: 1080px;
margin: 0;
background-image: url(img/ottralogo.jpg);
padding: 0;
text-align: left;
position: relative;
margin-right: auto;
margin-left: auto;
color: white;
}
/*tablas del sistema*/
table {
font-family: Sans-Serif;
font-size: 14px;
margin: 0;
left: 10%;
width: 100%;
text-align: left;
border-collapse: collapse;
}
table tr:nth-child(odd) {
background-color: #81a2ac;
font-weight: bold;
font-size: 14px;
}
table tr:nth-child(even) {
background-color: #d6ecf2;
font-weight: bold
}
th {
font-size: 14px;
font-weight: normal;
padding: 8px;
background: #b9c9fe;
border-top: 4px solid #aabcfe;
border-bottom: 1px solid #fff;
color: #039;
}
td {
padding: 8px;
border-bottom: 1px solid #fff;
color: #669;
border-top: 1px solid transparent;
}
tr:hover td {
background: #d0dafd;
color: #339;
}
.totales {
float: right;
width: 20%
}
select {
color: blue;
}
.contenedor {
position: relative;
width: 965px;
height: 1000px;
margin: 0px auto;
text-align: center;
}
.cabecera {
width: 965px;
height: 150px;
}
.cuerpo {
width: 965px;
height: 300px;
font-size: 20px;
}
.pie {
width: 965px;
height: 150px;
}
table.precios tr {
font-size: 30px;
}
div.panel-heading {
font-size: 16px;
font-weight: bold;
}
table.canilla tr {
background-color: white;
text-align: center;
font-size: 20px;
}
table.canilla tr:nth-child(even) {
background-color: #d6ecf2;
font-weight: bold;
font-size: 20px;
}
table.canilla th {
background-color: yellowgreen;
color: white;
font-size: 16px;
text-align: center;
}
select:focus {
border-color: blue;
}
label.titulo {
font-family: sans-serif;
color: blue;
}
.totales th {
width: 50%;
}
caption {
font-family: sans-serif;
font-size: 14px;
font-weight: 400;
color: black;
background: #d9edc2;
border: 4px solid #b2ce96;
}
/*menu*/
.dropdownmenu ul,
.dropdownmenu li {
margin: auto;
padding: 0;
width: 100%;
}
.dropdownmenu ul {
background: gray;
list-style: none;
font-size: 14px;
}
.dropdownmenu li {
float: left;
position: relative;
width: 20%;
}
.dropdownmenu a {
background: #30A6E6;
color: #FFFFFF;
display: block;
font: bold 12px/20px sans-serif;
padding: 10px 25px;
text-align: center;
text-decoration: none;
-webkit-transition: all .25s ease;
-moz-transition: all .25s ease;
-ms-transition: all .25s ease;
-o-transition: all .25s ease;
transition: all .25s ease;
}
.dropdownmenu li:hover a {
background: #000000;
}
.submenu {
opacity: 0;
position: absolute;
visibility: hidden;
z-index: 1;
width: 100%;
}
li:hover ul.submenu {
opacity: 1;
visibility: visible;
}
.submenu li {
float: none;
width: 100%;
}
.submenu a:hover {
background: #DF4B05;
}
.submenu a {
background-color: #000000;
}
.botonimagenrefresh {
background-image: url('iconos/refresh.png');
background-repeat: no-repeat;
background-position: left;
background-color: grey;
font: sans-serif;
border: 0px;
}
div {
margin: auto;
width: 100%;
}
h3 {
font: sans-serif;
}<div class="row">
<nav class="dropdownmenu">
<ul>
<li><a href="">ABM</a>
<ul class="submenu" id="a">
<li><a href="index.php?controller=cliente&action=index">Clientes</a></li>
<li><a href="index.php?controller=articulo&action=index">Articulos</a></li>
<li><a href="index.php?controller=proveedor&action=index">Proveedores</a></li>
<li><a href="index.php?controller=envase&action=todos">Envases</a></li>
<li><a href="index.php?controller=medida&action=index">Medidas</a></li>
<li><a href="index.php?controller=canilla&action=index">Canillas</a></li>
<li><a href="index.php?controller=user&action=index">Usuarios</a></li>
</ul>
</li>
<li><a href="">Nuevo comprobante</a>
<ul class="submenu" id="b">
<li><a href="index.php?controller=ticket&action=index">Ticket</a></li>
<li><a href="index.php?controller=facturaa&action=index">Factura</a></li>
</ul>
</li>Y quiero dentro de Artículo desplegar un submenú hacia la derecha que diga Marca y Categoría, para el alta de estas dos tablas que están relacionadas.
¿De qué manera podría hacerlo?