mi problema es el siguiente.
Tengo mi aplicación que me regresa la información desde mi REST API a mi aplicación en angular y el problema surge al momento de querer mostrar esa información en el navegador, lo cual no pasa no muestra nada.
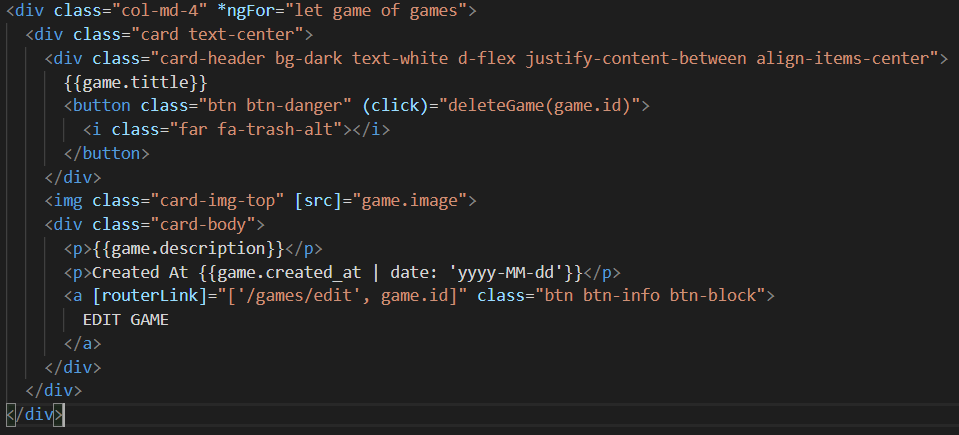
El código de la vista es el siguiente:
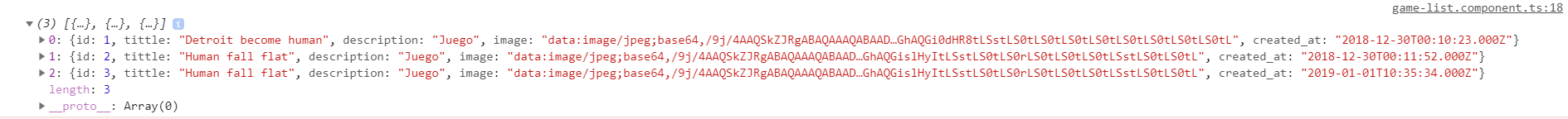
Y me retorna la siguiente informacion en consola:
Enseguida el codigo de mi vista:
import { Component, OnInit, HostBinding } from '@angular/core';
import { GamesService } from '../../services/games.service';
import { Game } from '../../models/Game';
@Component({
selector: 'app-game-list',
templateUrl: './game-list.component.html',
styleUrls: ['./game-list.component.css']
})
export class GameListComponent implements OnInit {
@HostBinding('class') classes = 'row';
game: any = [];
constructor(private gamesService: GamesService) { }
ngOnInit() {
this.getGames();
}
getGames() {
this.gamesService.getGames()
.subscribe(
res => {
this.game = res;
console.log(res);
},
err => console.log(err)
);
}
}
El codigo de mi servicio:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Game } from '../models/Game';
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class GamesService {
API_URI = 'http://localhost:3000/api';
constructor(private http: HttpClient) { }
getGames() {
return this.http.get(`${this.API_URI}/games`);
}
}
Y la ruta me retorna la misma información, me gustaría saber cual es el error que estoy cometiendo.
De antemano muchas gracias por la atención.